网页加载过程总是需要花费一些时间,在这段时间里面用户的状态必然是无所事事:提供动效让用户知道正在加载;告诉用户可能等待的时间;分散注意力

图581-1:加载中
加载机制属于“看不见的交互设计”中的一类。
通常情况之下,我们所看到的大部分APP界面,它们的交互设计的原理是这样的:用户在客户端的界面上进行点击浏览和操作,客户端发送请求给服务器,服务器处理请求然后将数据返回给客户端,最后呈现给用户。其中,客户端和服务器这一个交互过程用户自然是看不到,但它却需要用户去等待,在不同的网络环境之下等待的时间有长有短。那么,如何让用户在这段时间也同样有比较友好的体验呢?

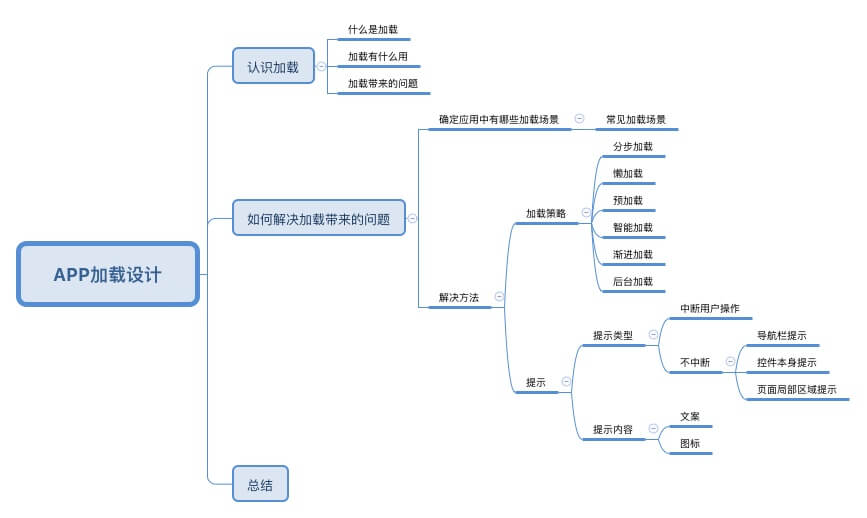
图581-2:APP加载设计
1、 让用户通过某些动效元素来感知,告诉他们正在努力为他们的点击加载着;
2、 给用户一个心理预期等待的时间,比如“请耐心等待1分钟”之类的;
3、 缓解用户等待的焦虑和不耐烦的情绪,比如提供一些小游戏或者漫画、笑话等。

图581-3:加载页面
转载请注明:网创网 www.netcyw.cn/b581.html










