无论是电脑端,还是手机端,轻量化的网页设计已经成为趋势:网站的内容轻量化,减少一些不必要的感染内容和元素;浏览体验轻量化,只保留有限的功能

图724-1:轻量化设计
其实不仅仅是针对移动端的界面设计,桌面端的页面也越来越注重轻量化。对内容、元素、功能进行精简,提升用户对网站的参与感,降低干扰。
内容和元素的轻量化

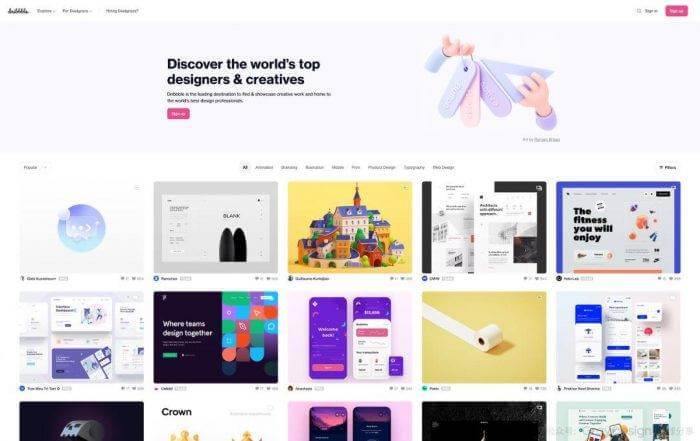
图724-2:Dribbble
从桌面端到移动端,内容都需要做到精简的处理,尤其是资讯页面设计,要根据时效性、重要性,设定信息内容和元素的容量。
浏览体验的轻量化

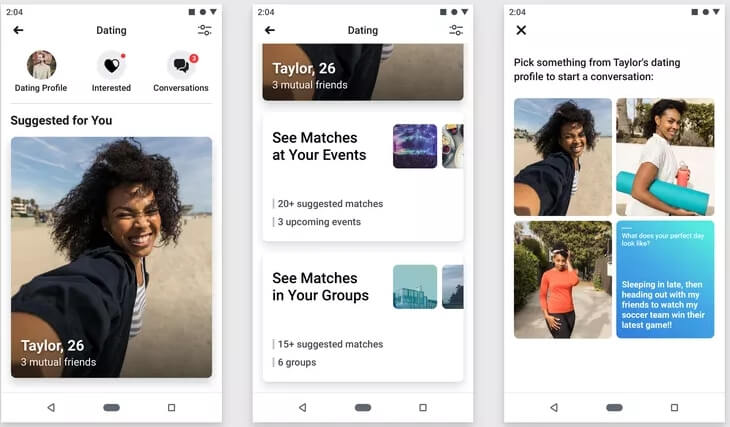
图724-3:Facebook手机版
也就是帮助用户更加容易沉浸在页面当中。如对详情页面要去除多层级导航,最好只保留简单的返回、下一页操作。
为何要实现轻量化,目的是降低成本,无论是用户的浏览和操作成本,还是实际解决用户的输入、点击、修改等的成本。再者,移动端的界面设计非常受制于屏幕尺寸,轻量化是必须的!

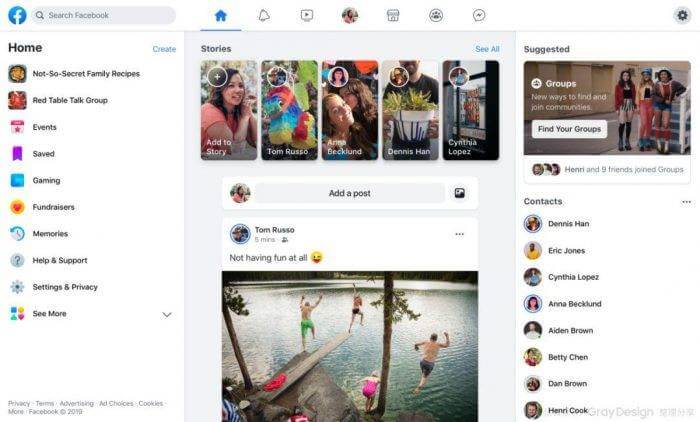
图724-4:Facebook
转载请注明:网创网 www.netcyw.cn/b724.html










