制定方案的时候,尽可能的将可能会出现的错误罗列出来,然后再设计的时候有意识地避免他们出现;监控常见的错误,遇到后进行相应的优化

图781-1:404:典型的可用性错误
减少错误的出现

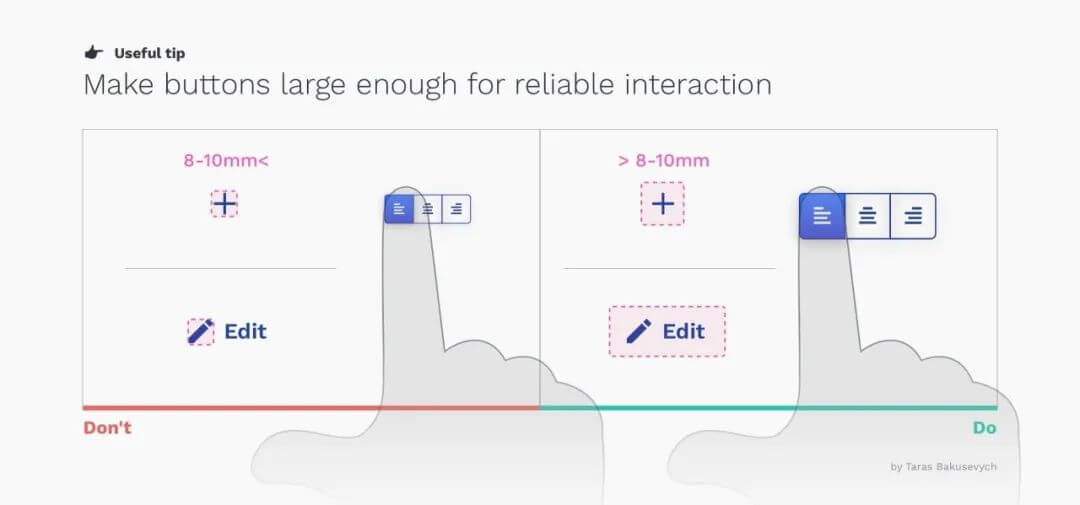
图781-2:合适的按钮大小
进行网页设计的时候不要先急着出方案,而是站在如何降低页面中出现错误的可能性的角度进行思考和分析。比如提交按钮的设置,不要告诉用户只能够点击几次,而是直接在用户点击之后进行按钮的禁用设置,这样才能够有效的防止用户点击多次的问题出现!
监控常见的错误

图781-3:不可点击的按钮
比如在页面上收集与用户意图矛盾的文字,好比电商类型的网站建设,对于用户已经购买过的商品可以进行提示。或者对于用户已经阅读过的内容进行一定的区别显示。又好比对主要的功能按钮进行明显的区分设计,在视觉效果上提醒用户,减少用户的失误操作。除了颜色区分之外,还可以采取不可逆的操作,添加约束条件。
转载请注明:网创网 www.netcyw.cn/b781.html











加油!!!