通过对比的方式,突出某种差异,实现重点内容突出;重复使用形状、图标等元素,使内容结构同意、协调;对齐一些元素,是网页呈现稳定效果,易于阅读
对比

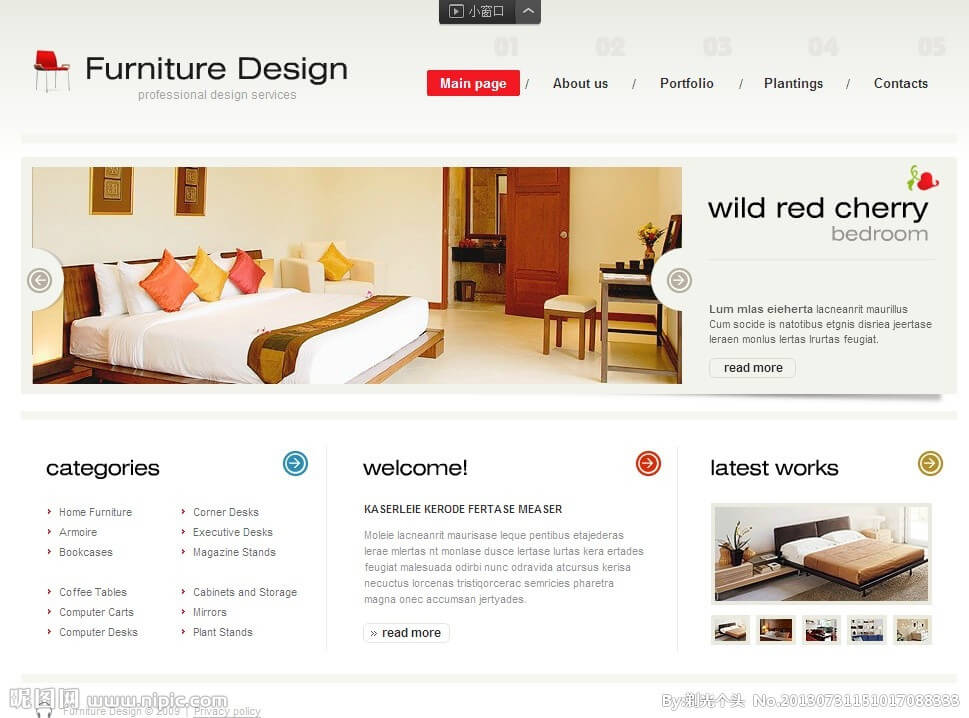
图798-1:动态网页1
对比是一个非常简单的概念,也是网页设计最常用的动态设计原理之一。简单解释来说就是突出某种差异,突出某种重点。一般体现在形状、大小、明度、材质和色彩上作出合理的对比,以此增强视觉上吸引用户的效果,同时也能够很好的引导用户的视觉浏览轨迹。
重复

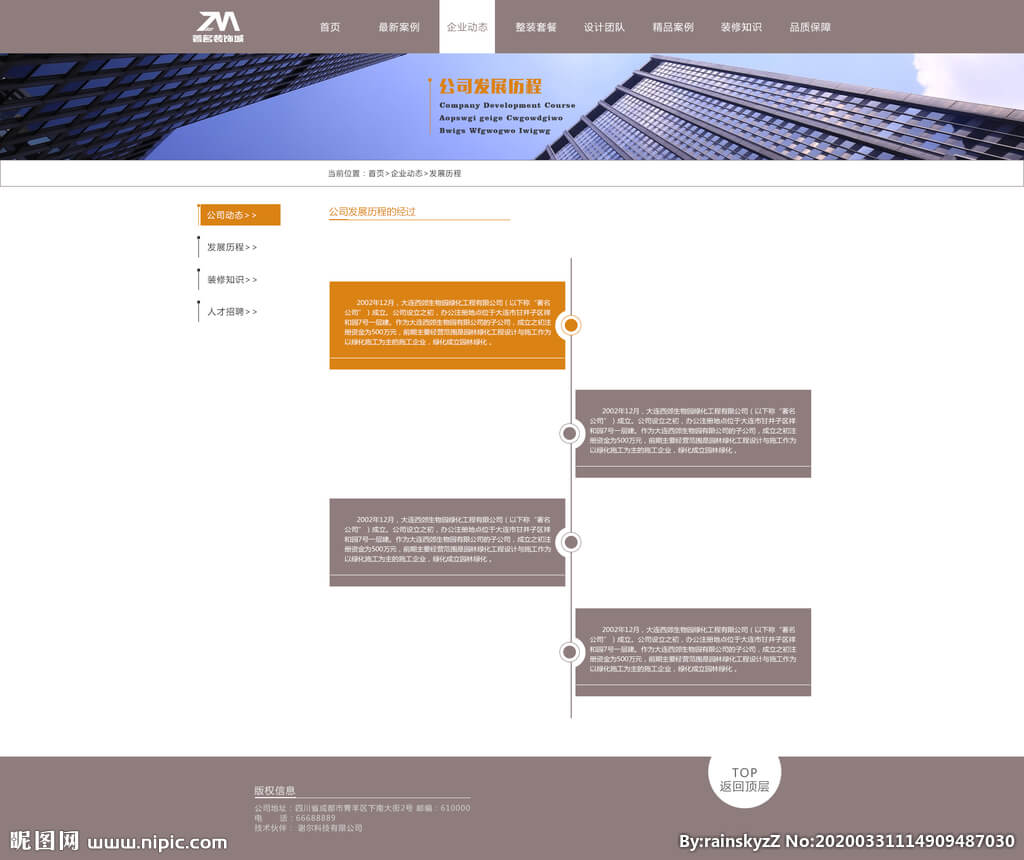
图798-2:动态网页2
以重复的形状去创建一个更大的视觉结构,能够实现网页设计统一、协调的要求。
对齐

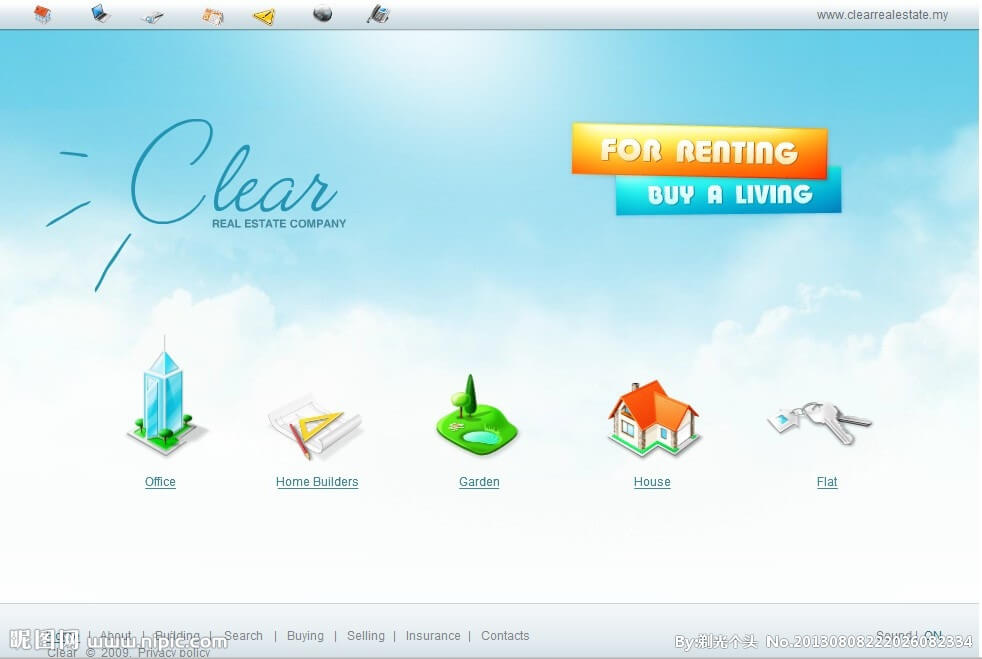
图798-3:动态网页3
合理地某些元素和内容刻意的进行排列,从而打造出稳定的视觉结构。网页设计最为常见的形式就是网格的使用,让网页内容和元素在视觉上显得整体、舒服,更加符合用户的浏览轨迹。
转载请注明:网创网 www.netcyw.cn/b798.html










