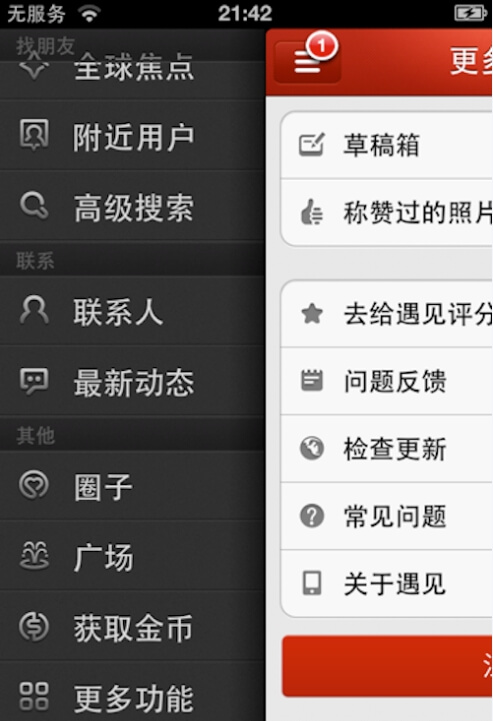
在没有文本标签的情况下,一个图标可以代表很多意思,因此与其让用户花时间去思考图标表示的意思,并花精力去记忆图标的意思,不如给一个简洁的文本

图920-1:图标的文本标签1
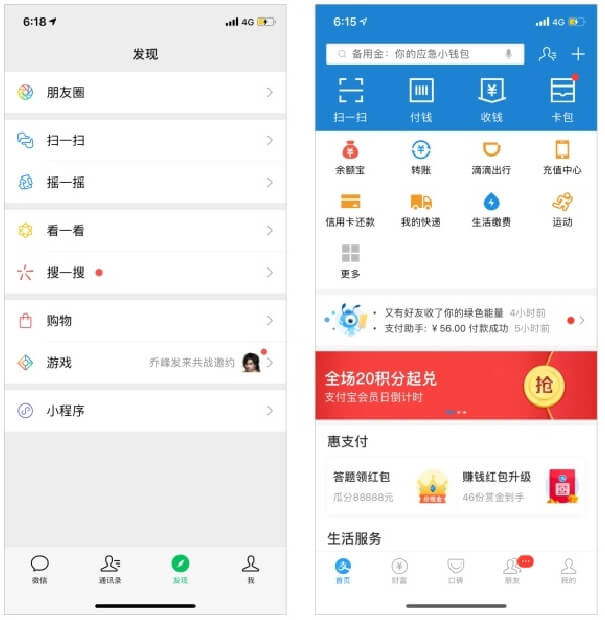
良好的用户体验,能够有效地通过不同的元素、内容、操作、浏览等来进行界定。而图标是否易于被识别,也是页面设计高度重视的一个方面。在这则要谈谈为何建议你要为图标附上文本标签。

图920-2:图标的文本标签2
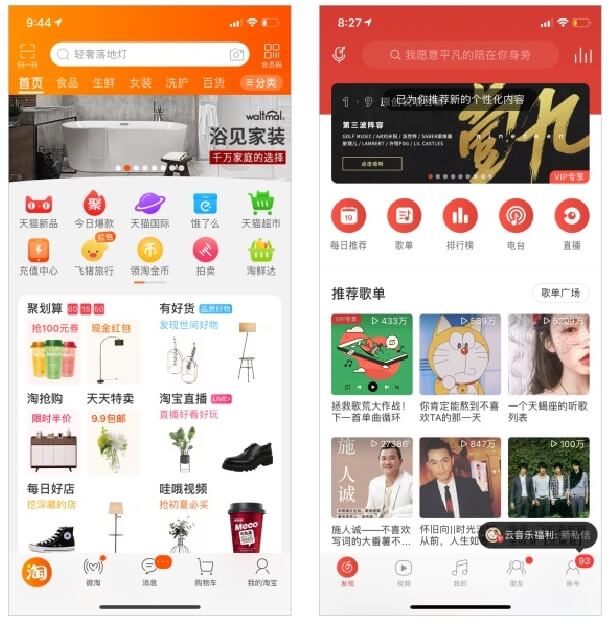
很多设计师为了追求创意以及简洁页面,会将图标的文本标签去掉,其实对于可用性来说是大有损伤的!一般来说,除了拟物化的图标原型可以有效地提高用户的识别度之外,还有就是给图标附上简洁明了的文本标签,尤其是复杂的、抽象的图标类型。

图920-3:图标的文本标签3
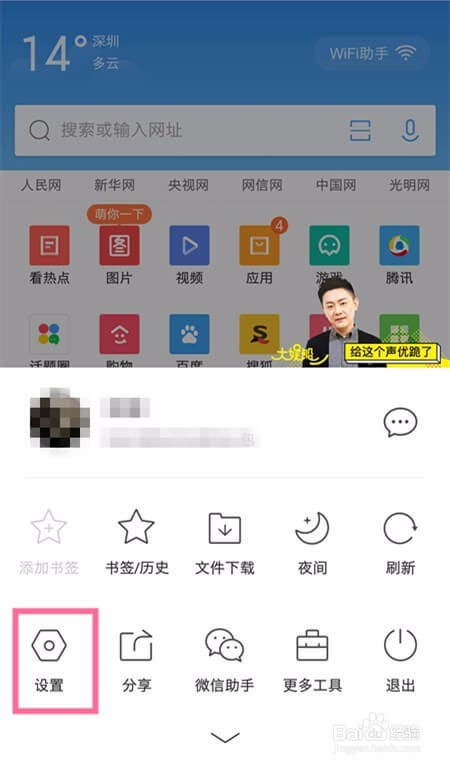
再者,还要求文本标签始终可见,而无需为用户进行任何形式的干预。不能仅仅为了视觉效果上的美观,而去过度依赖悬浮。使用说明以及教学模式的形式去呈现文本标签。

图920-4:图标的文本标签4
转载请注明:网创网 www.netcyw.cn/b920.html











加油!!!