页面中的内容需要考虑优先局,将内容按照优先级排列,并放置在合适的区域;最重要的内容放置在最明显的区域;页面排布为速读设计,满足走马观花式阅读
确定内容的优先级

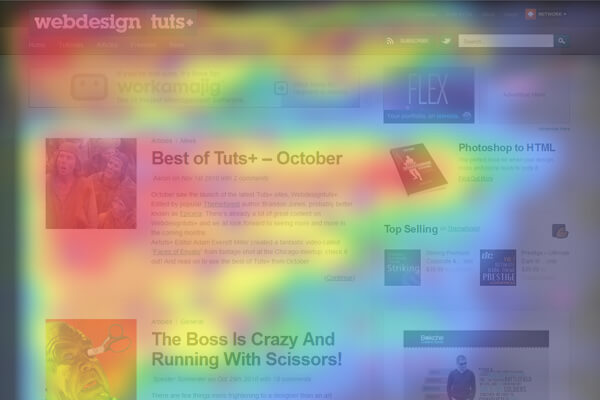
图1000-1:F布局的热点图
要对网页中内容的轻重缓急有足够的把握,然后结合用户的浏览习惯,将重要的内容排布在用户视线时常停留的位置。让这些呈现重要内容的“热点区域”承载核心的交互。
设置初始预期

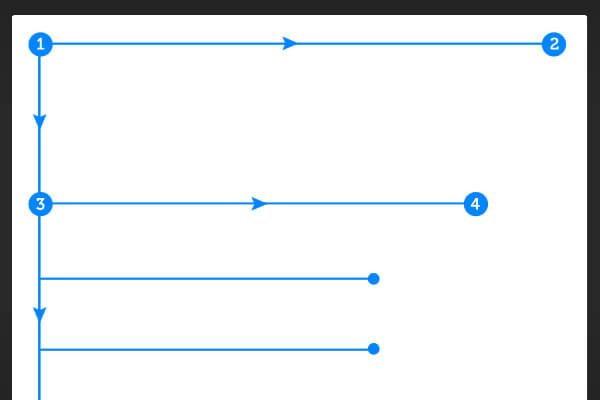
图1000-2:F布局的阅读顺序
页面的前面内容是非常之重要的。因此,使用F式布局的话,尽量要让页面当中最核心、最重点的内容放置在页面的顶端,在第一时间内就吸引到用户的注意。
为速读设计

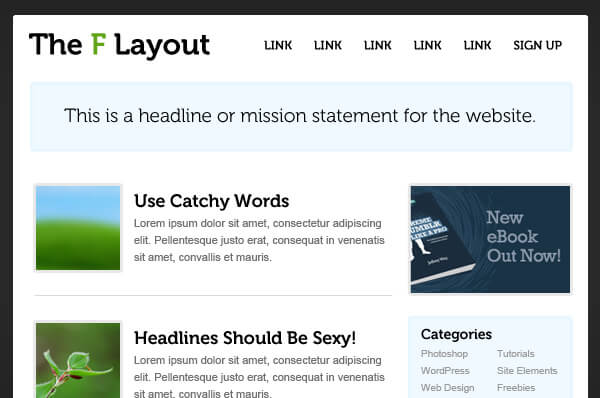
图1000-3:F布局线框图
浏览网页,用户通常都是走马观花。因此,采用F式布局必须包含使用者感兴趣内容,这样才能让使用者在扫视的过程当中就能够被吸引到。比如:段落以新鲜有趣、关键核心的词语开头。又比如独特的小动效、质量的图片等。

图1000-4:F布局实例
转载请注明:网创网 www.netcyw.cn/b1000.html







