对于较小的网站可以没有导航栏,或者制作几个轻型的导航项;滑出式的导航可以在用户需要的时候出现;一些特殊的场景可以使用巨型导航

图621-1:导航栏
没有导航
比较适合规模小的网页设计项目,没有导航会显得很“轻”。这类型的网站通常是单页式的,尤其适用于预告、预览和介绍功用。一般来说,多页面的网页设计类型不建议使用。但也有做得非常出色的,比如Quincy Requin Associes 的QA页面,将每个问题都链接到独立的页面。
滑出导航

图621-2:滑出导航
这样的导航设计形式能够让移动端的页面体验更加出色,因为用户打开页面的时候,看到的首先会是内容而不是菜单。
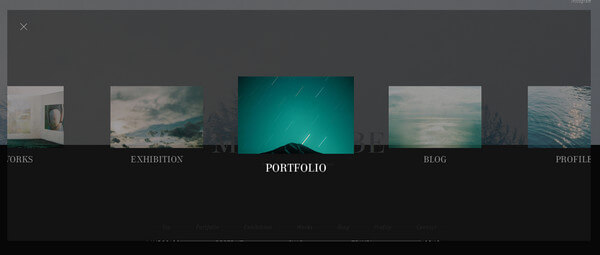
巨型导航

图621-3:巨型导航-Moeko ABE
大多数用于有着大量细分内容的企业类型网站建设。一般分出两级,第一级常驻于页面,第二级则是固定的。让页面变得整齐而干净。
转载请注明:网创网 www.netcyw.cn/b621.html





