按钮增加触摸、点击等操作的反馈动画,有趣的同时降低用户等待的心理时间;做好细节工作,让用户体会到作者的用心;设计一些装饰,合理但不浮夸

图469-1:Web设计
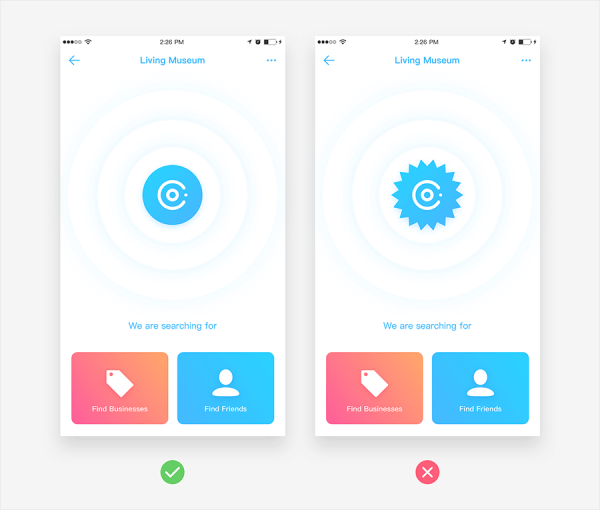
为按钮增添新效果

图469-2:按钮效果
尽管按钮扁平化设计已经不是多么新鲜惊动的事情了,但用好它,带来的作用确是震撼的。比如,善于运用好聚焦和触摸高度敏感时,能够出现各种涟漪扩散状的效果!而且,这些比较好玩的效果,可以有效的减缓等待的心里时间,对操作结果反馈给用户有很大的帮助,大大的提升了用户体验。
用心照顾细节

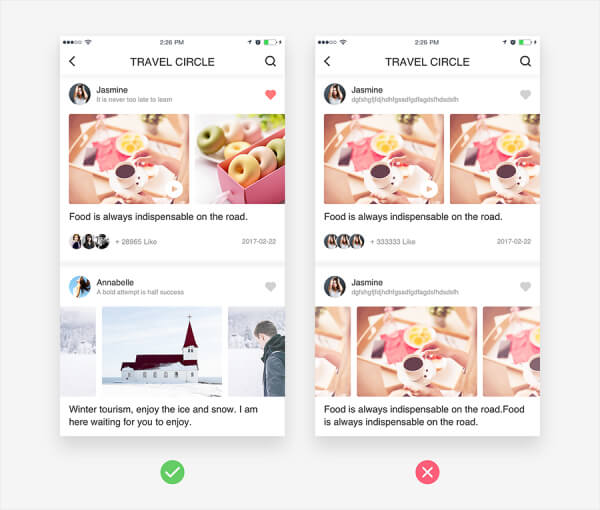
图469-3:不要胡乱配图
用心的进行网页设计,用心的设计一些令用户会心一笑的小细节。比如能够根据用户当前界面状态变化的图标,比如点赞数字酷炫的无缝转变,比如播放工具当中的播放和停止的无缝切换。
简约不拒绝合理的装饰

图469-4:合理的装饰
很多人以为简约就是拒绝合理的装饰效果。如果是这样,就好像人长久待在北极圈南极圈一样,满眼都是白雪。这样的确是简单,但会造成失焦和视觉疲倦!
转载请注明:网创网 www.netcyw.cn/b469.html










