首先从原理上说明网站建设和网站优化应该同步进行的问题,然后以某反面教材的网站为例,介绍3点在网站建设的时候就应该考虑的网站优化的内容

图264-1:网站建设
对于网站建设的新手来说,在网站建设的时候很少会有人花精力去考虑网站优化的问题,有的人是不知道网站建设的时候就要将网站优化考虑在内,而另外一些人虽然知道网站建设的时候就要考虑网站的优化,但是由于在网站建设的事情已经弄得焦头烂额,哪里还有时间和精力考虑网站优化的问题。
就拿我来说,在做本网站之前,我也做过几个其它的网站,最终都失败了,当然失败的主要原因并不是网站优化。当时完全不知道网站优化,也不知道如何进行网站的优化,随着对网站的认识不断深入,深刻的了解到网站优化的重要性。在编写本站的源代码的时候,就已经充分的考虑到了网站优化的问题,比如:各种html标签的合理使用,内链的相互关系。作为一名程序员,对网站优化的认识会更加具体,因为每一种优化措施都要落到每一个代码上面。
以我一个程序员的身份告诉你,网在建设和网站优化是分不开的,两者必须同步进行,必须将每一种网站优化的要求融入到网站建设中,才能建设出符合网站优化要求的网站。如果在网站建设时不考虑网站优化的问题,只是单纯的将自己想要的内容展现出来,可以肯定的说,在网站优化方面一定会出大问题。举个例子来说,网站展现最吸引眼球的方式是什么,我想很多人都知道,那就是flash,将一个页面的主要内容以flash的方式展现是最不可取的做法,因为搜索引擎完全抓取不到页面的内容,连页面的内容都不知道,网站收录都成问题,更不要说排名了。
那么在网站建设的阶段,需要将哪些网站优化的内容融入进来呢?下面介绍几个比较重要的内容,如果在建设的时候不考虑这些内容,建成后进行网站优化时,一定会给你带来很大的麻烦。
导航栏

图264-2:某网站的导航栏
任何一个网站都少不了导航栏,即使你不知道导航栏在网站优化方面有什么作用,至少应该知道导航栏能够让用户方便的找到自己想去的位置。从SEO的角度来说,导航栏的作用就是进行页面权重的分配,相同类型的页面导航栏是相同的,不同类型的页面导航栏是不同,这种相同与不同实现了页面权重向同类的页面传递。一个类型下的页面越多,这个类型积累的权重就越多,在整个网站中就能够分配到越多的权重。
对于一个普通的网站来说,导航栏一般分为两个级别,首页和一级分类页的导航栏是所有的一级分类,实现首页和一级分类的页面权重向整个网站传递。二级分类页的导航栏是同一个一级分类下的二级分类,实现页面权重向同级传递,隔离了其它一级分类的二级页面。内容页的导航栏是所在的分类和它的同级分类。
js文件位置
一般来说现代网页的js脚本很多是通过js文件的方式进行加载,不仅可以大大的提高页面显示的速度,而且可以实现代码的重复使用。这样的js文件往往比较大,它里面的代码不仅仅是针对当前的页面,往往是很多页面的不同代码都放在里面。这时js文件的加载就会很耗时间,因此js文件一般放在html代码的某尾。浏览器在打开网页时,是下载一部分就进行显示的,等下载到html文件某尾的时候,页面的内容已经可以全部显示了,然后再下载js的内容。将js文件放在html文件的某尾,可以有效的提升页面的打开速度,能够给用户一个良好的体验。
从技术的角度来说,除了极少数特殊的js代码外,大多数的代码都是需要在网页完全加载后才能使用。将js文件放在最后加载,不仅可以避免网页还没有打开就运行脚本产生错误,而且还可以避免在代码运行之前检测网页是否已经完全加载的问题。
合理使用html标签
在研究其他网站的代码过程中,深深的体会到合理使用标签的重要性,对于一些个人的小站,特别是编写网页代码的人没有SEO素养时,网页代码的标签简直是乱用一通。

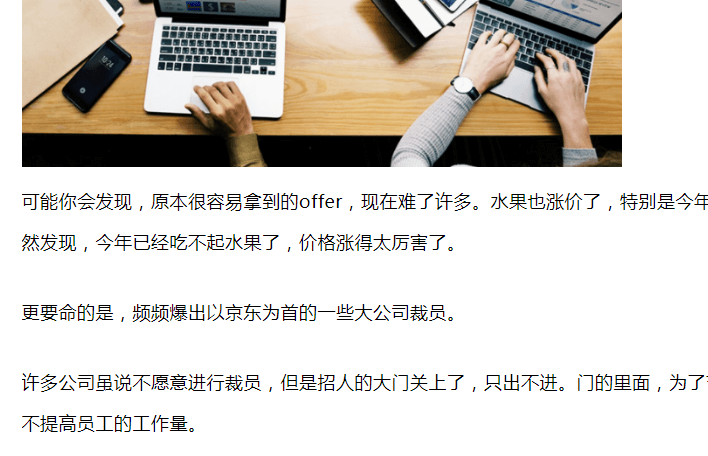
图264-3:网页的显示

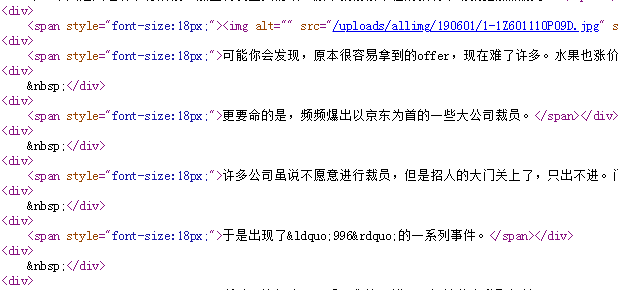
图264-4:网页的源代码
先举一个例子,上面的第一张图片的某网站的某个页面的截图,上面是一张图片,下面是文章的内容,上面的第二张图片是对应的网页源代码。该页面的图文无关就不讨论了,来说说网页html标签的问题。
1、div标签。该网站采用div标签进行文章的分段是完全错误的,div是“层”的意思,虽然可以实现段落的效果,但是完全不是一个东西,从源代码的角度来看,每个div包裹的区域都是一个独立的内容块。正确的段落标签是“p”,搜索引擎看到p标签就知道这是文章中的一个段落。
2、span标签。该网站的编程人员可能看到其他网站都用span标签包裹文字,就自己也采用了span标签,其实如果该程序员使用div进行段落划分的话,根本就不需要使用span标签。span标签的作用是将一段文字包裹起来,比如将某几个文字标记为红色时,可以使用span标签包裹这几个文字。
3、img标签。img标签的作用是引用一张图片,这一点没有问题,问题是将img标签放在span标签内,虽然在技术上不会有问题,但这是一个错误的做法。
4、段间距。在每一个div标签之间都有一个只有内容为“nbsp”的div标签,从源代码的角度,根本看不出来这个标签的作用是什么,在显示效果中才能看出来,这位程序员是想实现段间距,也就是段间距比行间距宽一些,在批判这种错误做法的同时,也不得不佩服这位程序员的脑洞。
网站优化是一个系统的工作,每一个网站优化的内容最终都将落实到具体的html代码上,而网站建设的重要内容就是编写网站的源代码,所以网站建设的时候就要将网站优化的内容考虑在内,切不可为了早些搭建好网站就将网站优化的内容抛之脑后。
转载请注明:网创网 www.netcyw.cn/b264.html










