h1标签从SEO的角度来说重要性不言而喻,对用户也很重要;使用表格自己的标签定义表头和描述文本;避免使用“点击此处”这样无具体意义的文本

图498-1:易用性的重要性
页面添加一个h1

图498-2:h标签
为什么要这样做?因为不仅仅对SEO有很大的帮助,对于网页的可用性和可读性都会有利。从而提升用户体验。
表格定义表头

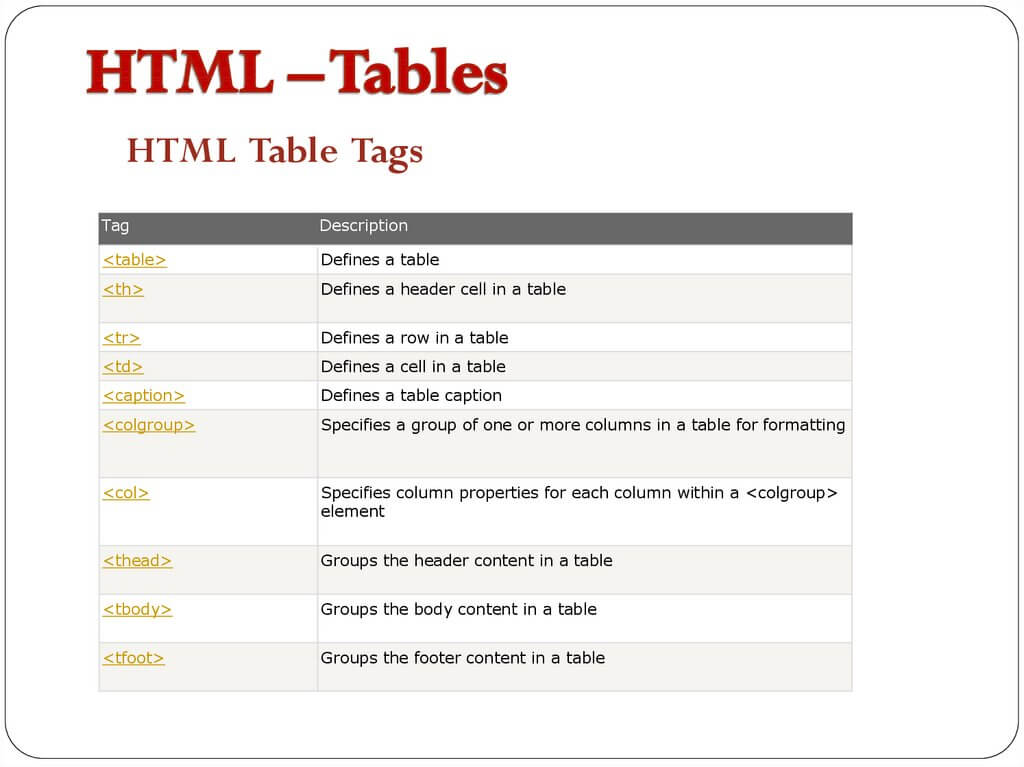
图498-3:table的标签
一般来说,网页设计师都习惯为表格表头使用td标签,其实远远不只有这些标签。
表格定义描述
这或许你会觉得非常简单,不屑一顾。其实,不要以为在表格前面或者后面加个P就万事大吉了!因为表格有专用的captain标签,就好比图片一样。
丢掉“点击此处”
虽然这样的链接好像造成不了什么影响,也不会降低网站的易用性。但其实并不是,尤其对于读屏软件来说,是非常糟糕的,对于视障碍的用户来说就是一大干扰因素!
丢掉tabindex

图498-4:tabindex
你以为用它可以增强用户体验吗?其实,不可忽略的是这个属性会打乱页面的正常顺序,对于用户来说是灾难性的,非常不友善!
转载请注明:网创网 www.netcyw.cn/b498.html










