平板端的屏幕大小介于PC段和手机端,说大不大,说小不小,本文介绍4个注意事项:手指点击有难度;节约屏幕空间;合理使用平板的屏幕;横竖屏切换

图660-1:平板上的网页设计
作为一种新的网络交互的发展趋势,平板端的界面设计非常值得细究。很明显,平板端的界面设计最大的特点就是触摸性,不能只是停留在基本的点击、滑动。

图660-2:平板上的网页1
1、 更大的触摸空间,尤其是导航。因为平板屏幕比较大,用户无论是双手还是单手握持的方式,都不是很容易点击成功;
2、 标签栏、折迭式或者抽屉式的触屏设计很重要,这样不但能够节约屏幕空间,还能够方便用户点击、滑动使用;

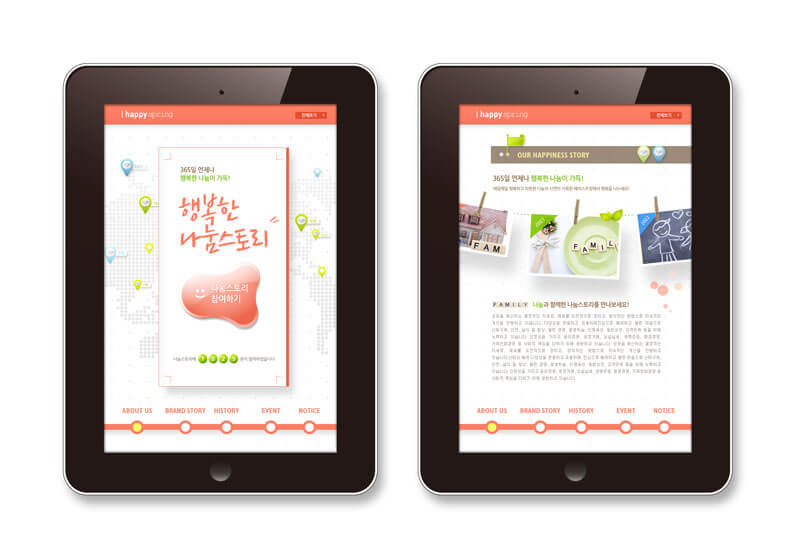
图660-3:平板上的网页2
3、 切忌将平面当成桌面端的缩小或者简化,因为你会发现如果这么做的话会削弱很多实用性;
4、 平板支持多角度转换,而你的界面设计也应该考虑到这点,能够经得起用户的各种“颠倒”。

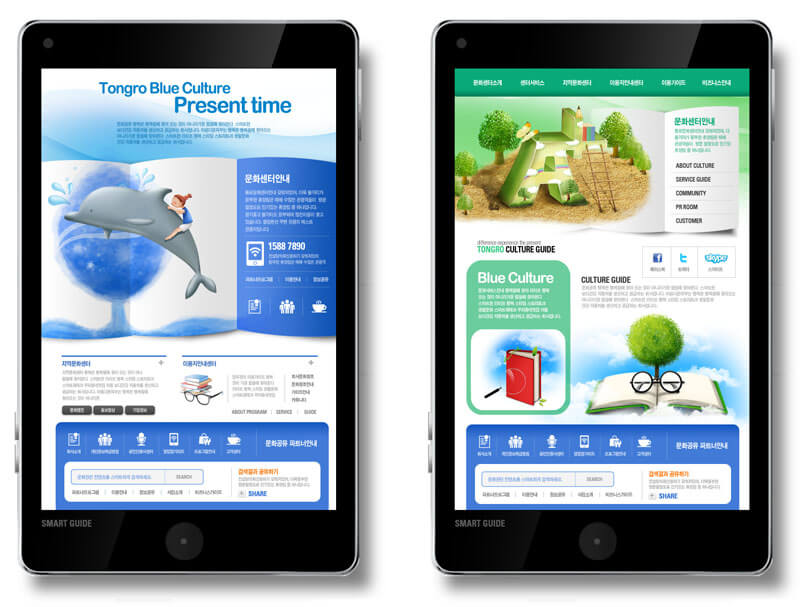
图660-4:平板上的网页3
转载请注明:网创网 www.netcyw.cn/b660.html







