首先简单介绍为什么要对内容进行排版,以及排版的三大原则;然后介绍如何掌握对齐原则,以及不同的对齐方式;最后介绍如何选择正确的对齐方式
在日常的网页设计工作中,排版对整体设计的表达起着非常重要的作用。如何划分界面的层级关系?如何突出界面中的重点?如何让界面布局变得富有趣味性、设计感,能吸引用户眼球的同时还能准确传达信息?等等,都是我们今天要讲的内容。那么,如何掌握网页设计的对齐原则?
为什么要排版
排版,就是将界面中原本杂乱的信息通过设计编排手法,使其变得更有条理性、可读性和设计感;同时还能帮助用户在最短时间且最大限度捕捉界面的有限信息。
可见,排版是整个网页设计中非常重要的环节,也是衡量设计师足够优秀的一个必要指标!
排版有哪些原则
排版设计主要有三大原则:对齐、对比和分组(即亲密性),虽然很多从事设计专业的朋友们都知道这三大原则的重要性,但就是做不好排版,这到底是为什么呢?下面,我们想从最基本的原则-对齐原则入手,希望大家能从中找到排版做不好的原因。
如何掌握对齐原则
对齐原则就是界面的元素以某种对其规则进行排列,常用的排列对齐规则可分为三类:左对齐、右对齐、居中对齐,此外还有顶端对齐、底端对齐、两端对齐。那么,对齐的目的是什么呢?
从现实生活中来看,热闹非凡的集市与庄严肃穆的阅兵仪式相比,整齐有规律的军队排列会给人的条理性、整体性非常强烈,严谨度很高,而且更加赏心悦目、易于接受,延伸到设计排版中也是如此,例如:

图1468-1:杂乱与对齐
左图随意摆放给人杂乱、毫无规律可言的感觉;而右图则是按照严格的对齐原则,呈现出严谨有规律、整体性更强、更整齐统一。
由于对齐原则的视觉规范基础要求是整齐、规范、有条理,因此不少知名品牌的视觉呈现都有返璞归真的感觉,只是简单且合理地运用点、线、面进行设计创作,而不是过多的追求特效、炫酷。
* 人们对整齐、严谨的视觉有着很强烈的认知度,也更容易接受和理解,对待对称也是如此。
不同形式的对齐
1. 左对齐和右对齐
这两种对齐形式的视觉感受非常相似,都是在视觉上形成一条无形的分割线将元素约束在左侧或右侧,在版式上给人一种整齐、严谨、富有约束力,甚至肃然起敬的感受。
2. 居中对齐
居中对齐相对前两种形式而言,会弱化界面视觉上的约束力,但同时提升了版式的活跃度、可塑性!
如何选择对齐方式
对齐方式的选择要结合界面设计的构图形式、视觉中心,两者合理结合才能相辅相成、互相作用。
我们常见的构图形式分为四种:左右式、上下式、居中式,全屏式。
一般来说,当界面构图形式为左右式时较为百搭,无论是居中对齐、左对齐、右对齐的界面排版形式与整体都比较契合。

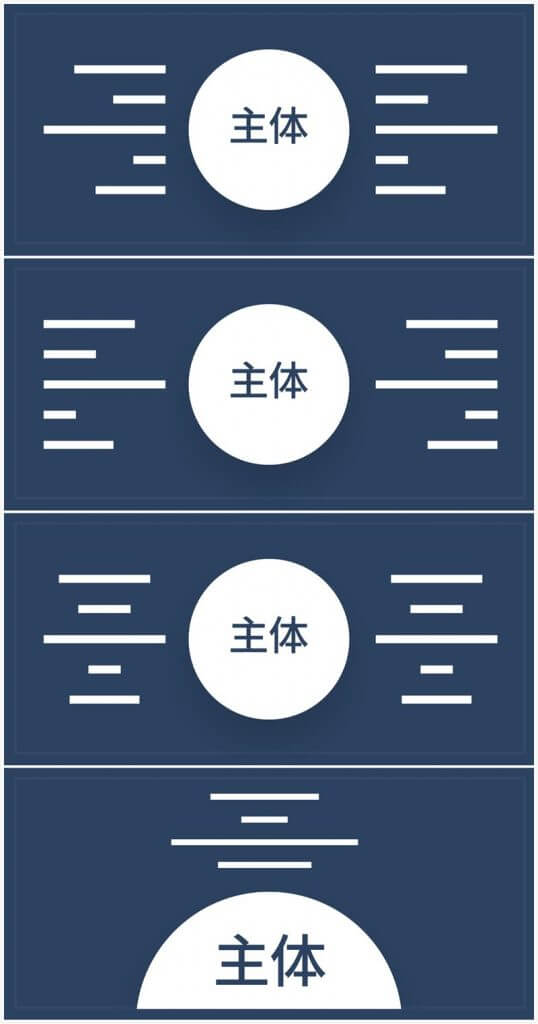
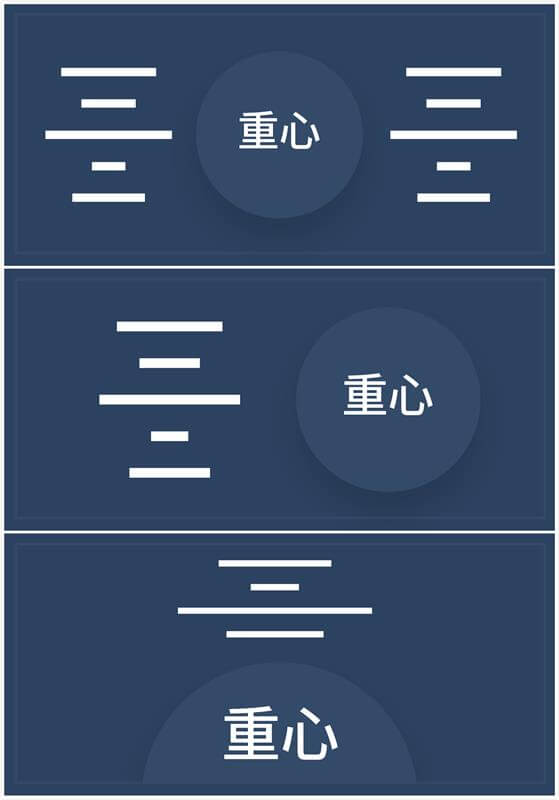
图1468-2:左右式
左右式构图搭配三种不同的对齐形式都非常合理,但这三种对齐形式所带来的版面感受会稍有不同。

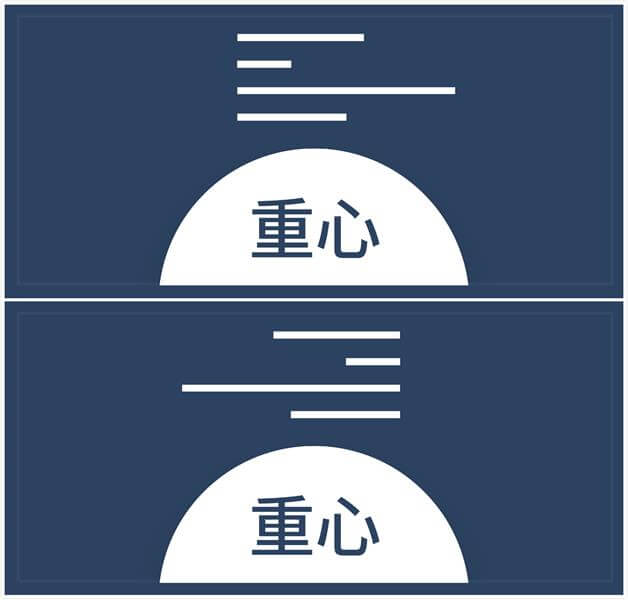
图1468-3:上下式
上下式构图形式常用的对齐形式多以居中对齐,这样才能更好地稳住界面的视觉中心,但如果强行采用左对齐或右对齐排版形式,整体比例会相当不协调,重心会不稳。

图1468-4:全屏式
最后说说全屏式,全屏式同样分为上下、居中、左右。全屏式是以视觉重心为参考,当画面整体是一张摄影图或抽象等,只需要寻找视觉重心的位置,按照上下、居中、左右的构图形式进行文本对齐操作。
对齐原则在现实生活中无处不在,在进行布局时,一定要根据构图形式选择合理的原则,还要注意每种对齐形式所带来的视觉感受。
转载请注明:网创网 www.netcyw.cn/b1468.html







