网页中增加动效是很多网站采用的方法,5个注意事项:简单达到效果即可;采用亮色吸引用户注意力;最好使用矢量元素制作;也可以采用视频;合理选择

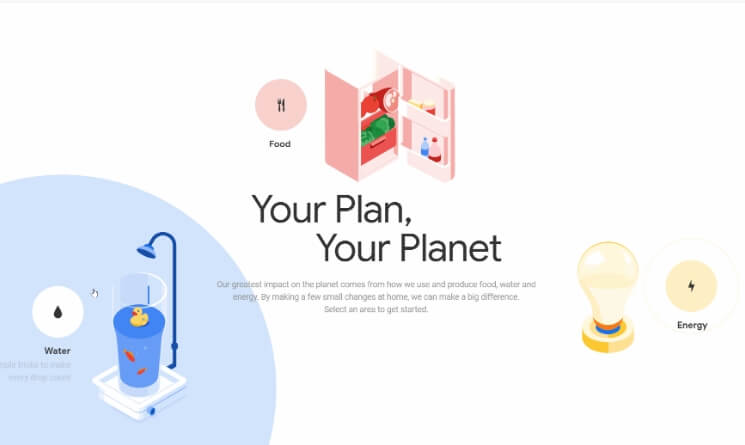
图675-1:鼠标滑过时逐渐放大的圆
对于网页设计来说,所谓的出色高清动效元素的使用,关键之一当然是在于时间的控制。进一步来说就是要保证流畅又无痕的效果,首尾相继都实现不了的话,就谈不了为视觉效果所服务。
简单

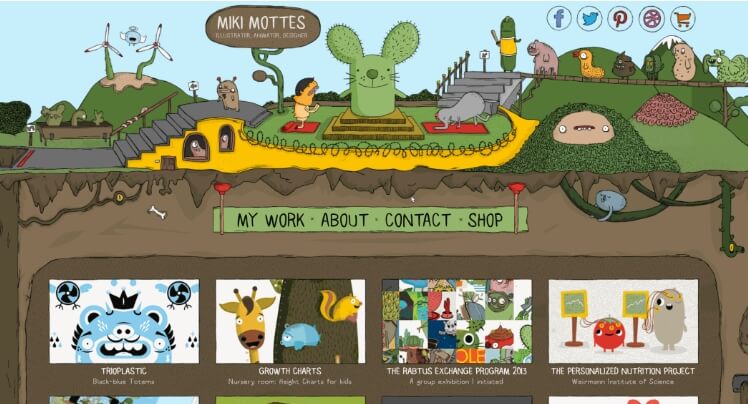
图675-2:一个视频动画
复杂的动效当然会增加用户的兴趣和好奇心,但是很可能会加重用户的认知负担,以及网站的加载速度。简单也可以很出色,别一味追求酷炫。
亮色
比如用户的鼠标悬停效果,采用合理的亮色以此增加用户的注意力。再者也可以放大用户悬停时的元素或者文字,这也是一种视觉上的贴心设计。
高清

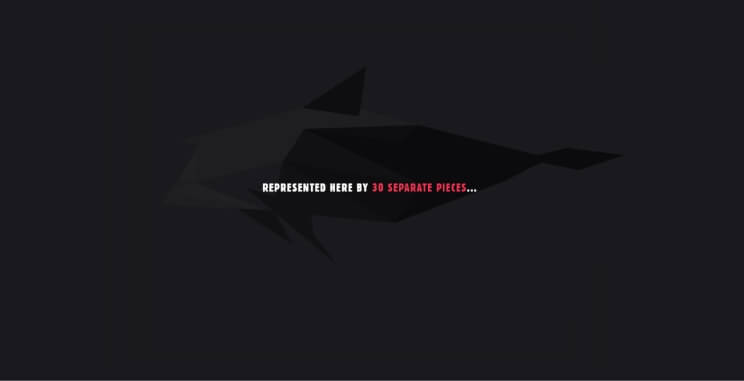
图675-3:画面中很多内容是运动的
为了最佳的视觉张力,当然建议使用可缩放的动效格式,比如矢量。
视频
用视频的方法去制作动画也相当的精妙,比如可以加入恰当的声音。
合适
动效相当流行,但并不是每个网页设计的项目都需要它们。

图675-4:白色的圆在画面中移动
转载请注明:网创网 www.netcyw.cn/b675.html










