手机屏幕越来越大,但是屏幕大并不代表网页可以向电脑版一样设计,用户已经使用手指操作,已经喜欢单手操作,设计难度增加,但是设计思路没有变

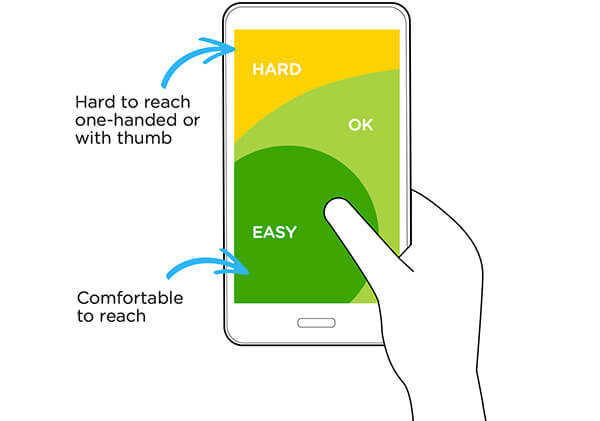
图733-1:大屏的拇指热区
大屏幕的移动设备层出不穷,对页面设计影响非常巨大。但仔细观察,最终还是得回归到拇指操作热区这个角度上来。再者,尤其是大屏幕的手机,较多的用户还是喜欢单手握持进行浏览和操作。

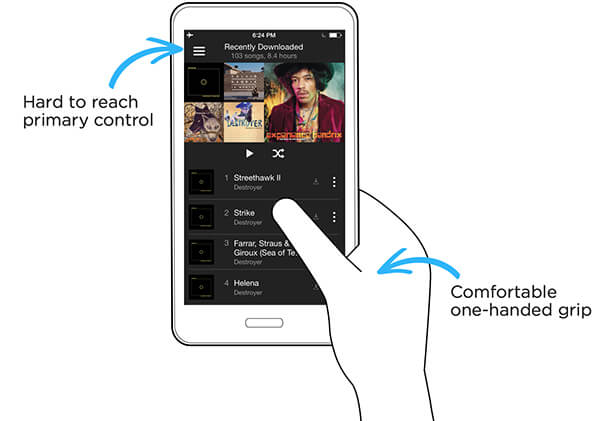
图733-2:根据拇指热区的设计
小屏幕,甚至是号称3.5英寸最佳的页面设计潮流已经过去。因此,在面对大屏幕页面当中的交互设计时,需要切实的考虑到用户的拇指操作,以及握持形式。很明显,大屏幕导致用户单手握持的比例会有所下降,点击的手势不仅仅局限在拇指了。

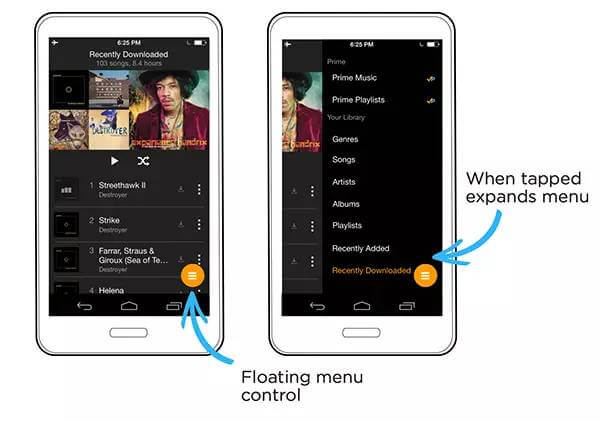
图733-3:浮动按钮
但不能完全的将改变遭遇到的问题推给屏幕变大的原因,用户还是习惯和喜好简单易用的交互方式。再者,用户在浏览和操作界面的时候,会身处较为复杂的场景,单手握持和拇指滑动的比例依旧是最主要的方式。因此,在进行交互流程时,依旧需要切实的考虑到用户拇指的热区。

图733-4:重要按钮在右下角
转载请注明:网创网 www.netcyw.cn/b733.html










