网页希望展现尽可能多的信息给用户,但是如果将所有的功能堆叠到页面当中,很显然会影响用户体验,适当的隐藏,然后在适当的位置或时机进行显示

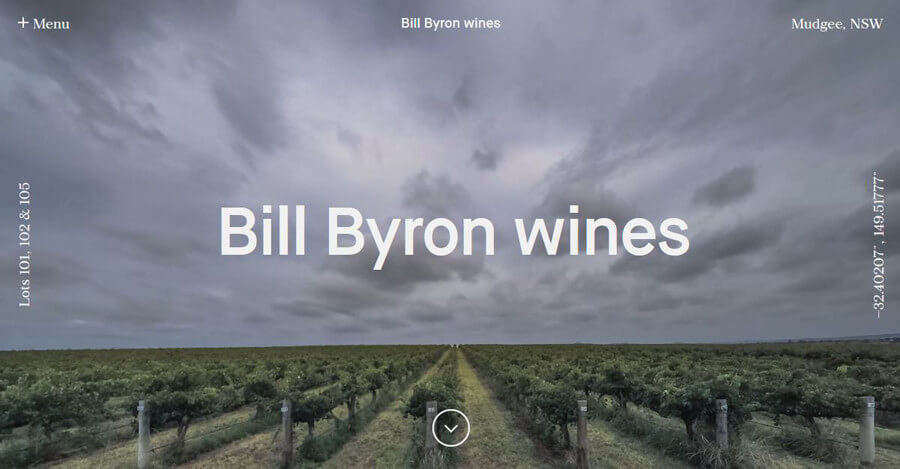
图551-1:隐形设计1
网页设计不只是讲求耀眼夺目,还有细微、实用。当然,还有很多是不确定的。在这要说的则是那些不确定的————隐形。什么是隐形呢?网页设计是一种比较视觉化的手段,而隐形的话则不是在网页当中增加图层、透明度或者隐藏含义,它的目的是为了打造用户为中心,更加注重用户体验,使得视觉愉悦并且功能更加的齐全。

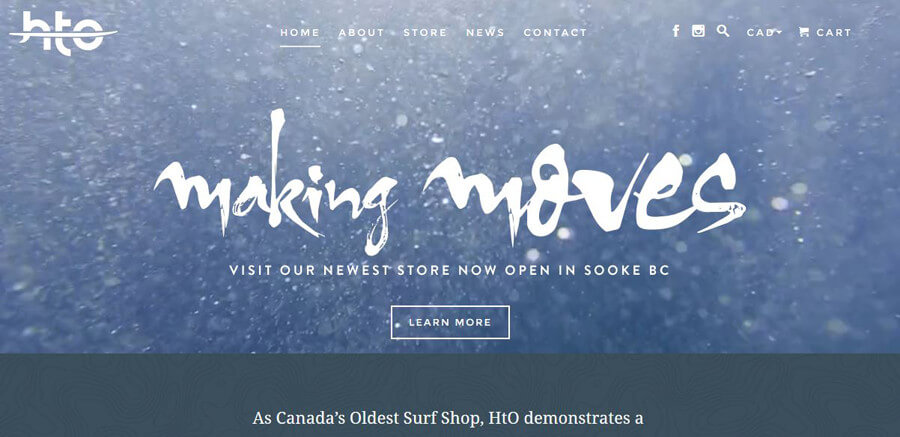
图551-2:隐形设计2
不要过度的装饰你的网站,因为真正使得网站有效使用的设计应该是隐形的!
当然,设计是要看见的,用户可以使用和感觉得到的。那么,又如何隐形呢?这里指的是不要在用户面前炫耀你使用的工具与技巧,尤其是一些并不懂网站建设的工具和技巧的用户。所以,隐形设计,更多是最求感觉,这样说是很虚无,但实际又很具体。用户体验虽然看不到,但停留的时间,愿意看更多的内容,下次再来……这些无不是用户体验良好的具体呈现!
网站建设要强调隐形设计,为什么呢?
优秀的网站建设很难有一个标准来评价,但是,能够很好的运用隐形设计的网站,一定是出色的,为什么呢?因为它更加以用户为中心,切实的只为提高用户体验。比如,微观的字体可以看得出对字体的精确选择和设计,还有信息内容的布局,让用户阅读起来非常的舒服,并且更容易看到重点。当然还在交互设计和信息架构上,也非常的有作用。比如,用户不需要太多的输入,就可以获得丰富的输出。

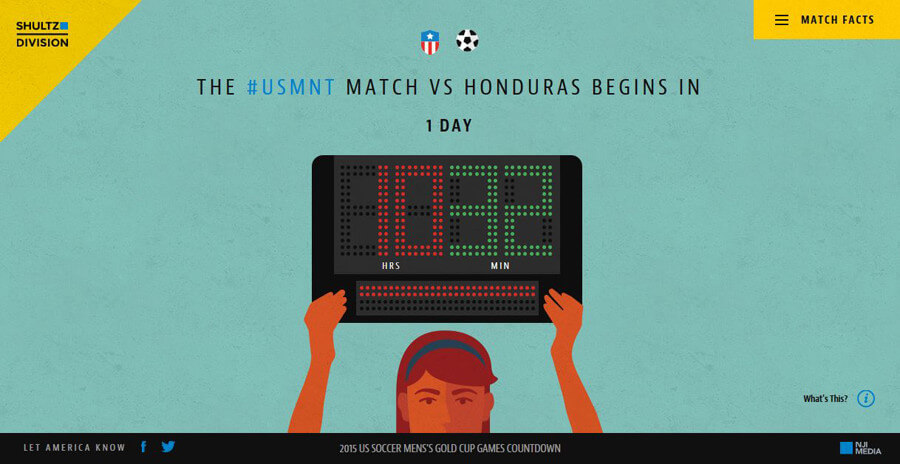
图551-3:隐形设计3
为何要进行隐形设计?当然是希望用户花最少的时间以及注意力,以此提升用户体验。这当然不是最完美的方法,但是可以提升用户体验也不失为一个最佳方法!因为,当你在进行网页设计的时候,要是需要页面去承载太多的信息内容和设计元素的话,反而会阻碍用户的浏览和使用。所以,你需要使用到隐形设计这一种方式。隐形设计很难说得具体,但它确实会让用户体验加分的!
转载请注明:网创网 www.netcyw.cn/b551.html










