在用户打算执行某个操作的时候,页面中能够出现操作按钮;逐渐向用户呈现内容,不要急于将所有内容呈现在一个位置;零状态页面也要用心设计
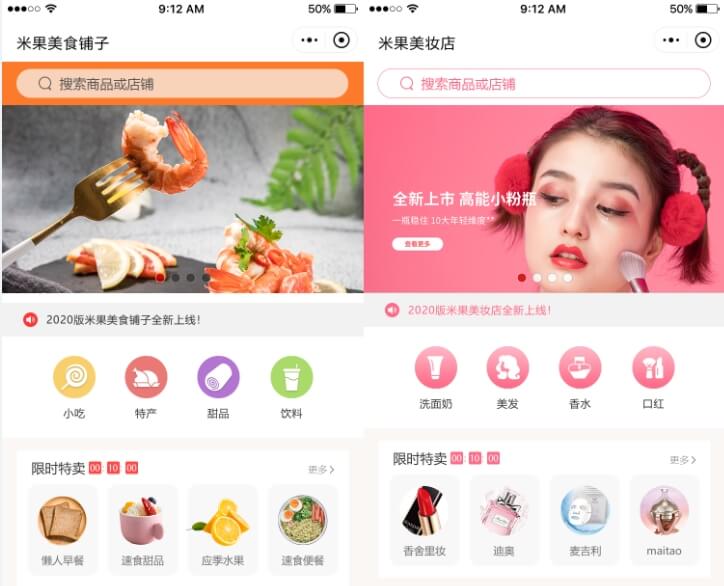
所见即所得

图708-1:所见即所得
页面上看起来像图标的元素,就应该具备图标的功能。做成图标的功能却无法被用户所点击,只会是适得其反的耍小聪明,降低用户体验。
电商的产品页面,用户在页面的任何位置都可能萌发购买的想法,这个时候页面中就应当出现一个购买按钮,用户点击购买后应当进入购买页面,就应当自动将订单信息和用户的收货信息显示在页面上,等待用户确认字符操作。
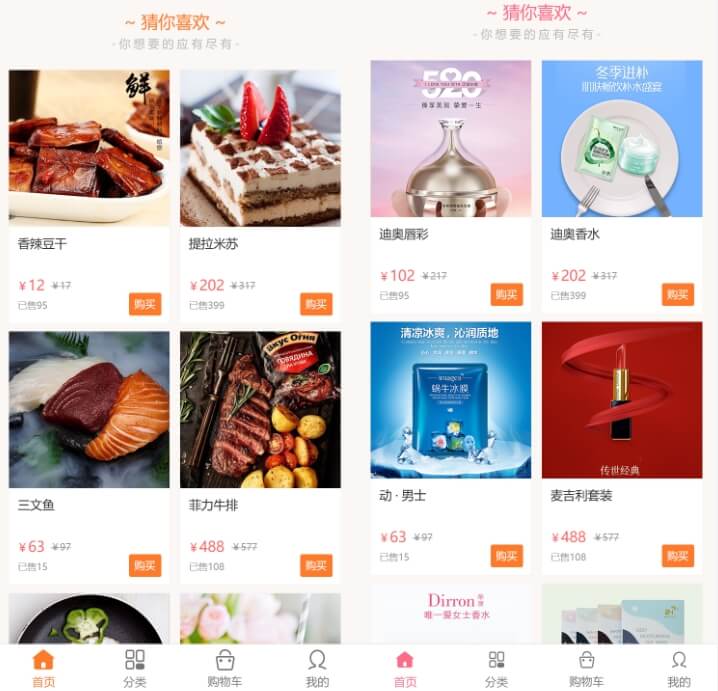
渐进式呈现

图708-2:电商网站
不要贪心的在一个页面上堆积过多的信息内容或者元素,每个页面合理的承担其主次信息内容的展示,才是最适合的排版方式。密密麻麻的页面效果,不仅妨碍用户的浏览和操作,也会降低整个网站的质感。
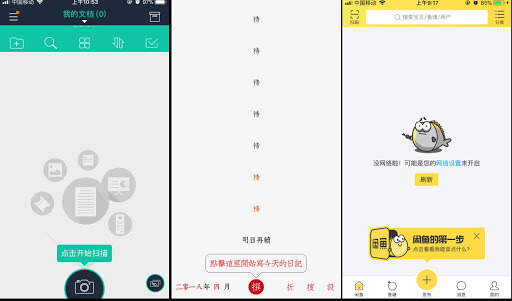
空状态界面

图708-3:空状态
零状态不等于空白页面,否则会让用户认为是自己的操作失误导致的。如何处理好零状态界面非常重要,因为它起到引导的作用,同时让页面有一个“喘气”的时间。
转载请注明:网创网 www.netcyw.cn/b708.html










