网页中的图片和视频不要混用,如果确实需要混用,一定要明显的提醒用户是视频,切忌自动播放;图片缩放是很多网站采用的功能,但是不要超过原始尺寸

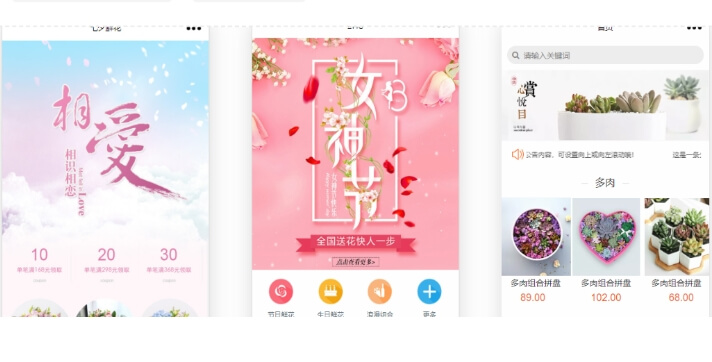
图741-1:网页中的图片1
切忌将图片与视频混淆

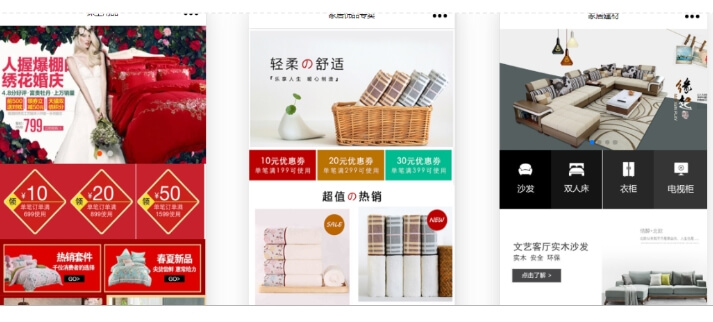
图741-2:网页中的图片2
通常的网页设计情况当中,不同类型的媒体形式结合一起使用没有问题,但是用户并不希望在翻看图片的时候,下一张是视频。突如其来的声音和额外的流量,没有考虑到用户实际的使用场景。因此,一定要将视频与图片分割清楚。
图片缩放

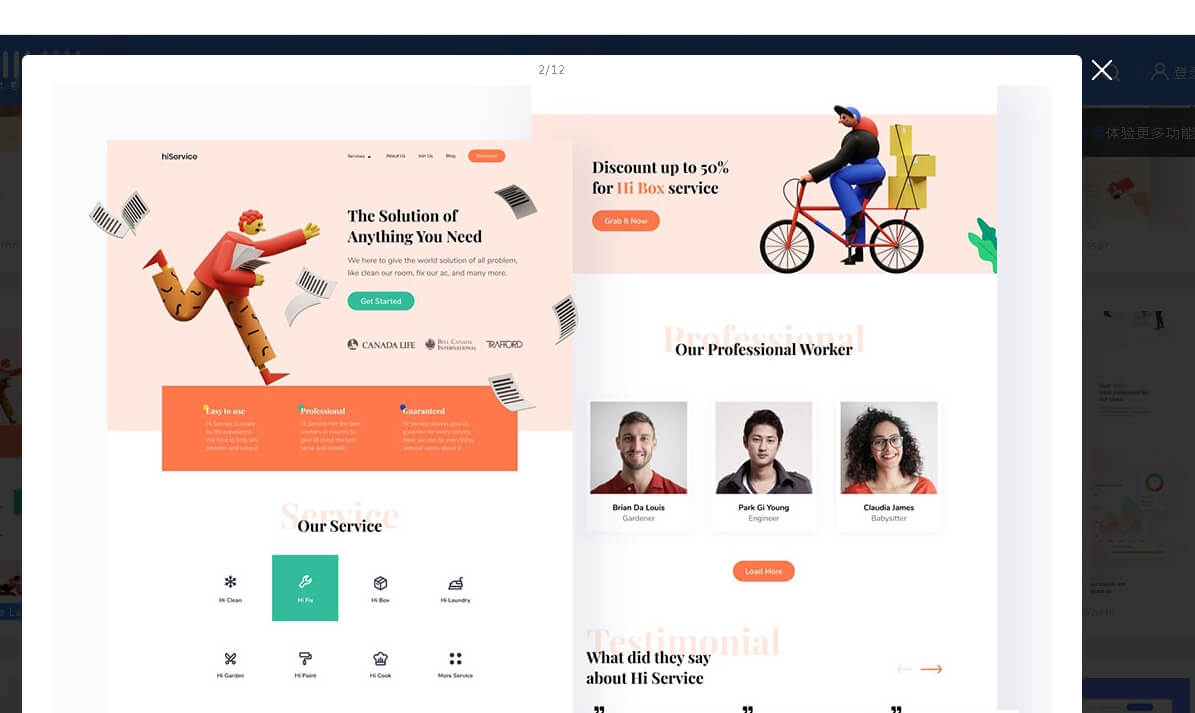
图741-3:图片弹出式放大
确保显示尺寸不要超过原始的尺寸。这点相当的重要!尽管很基础但是不少设计师会犯这个错。图片不要去填充超过本身尺寸,这样会让图片表现出像素化的失真效果。也存在着这样的情况:在移动端可以填充满某个区块,但是在桌面端的话不要这样做。因为当用户拉宽浏览器界面的时候,图片就会超过本身的尺寸。
转载请注明:网创网 www.netcyw.cn/b741.html










