网页中的图片进行简单处理的方式:对比度,通过增加对比将重点的内容进行突出显示;明暗度,主要的增亮,次要的减暗;使用滤镜是最简单快速的修图
对比度

图787-1:对比度
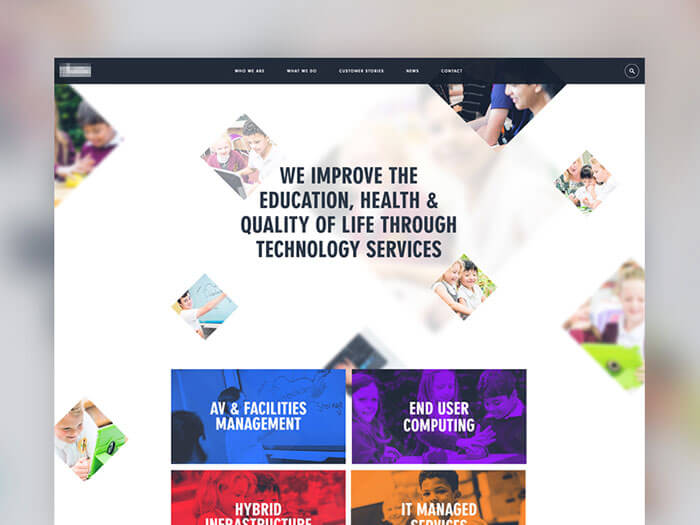
调整图片的对比度是页面设计处理常见方式,通过有效的对比能够让焦点内容和元素更为突出,从而起到一定的引导用户视觉浏览的作用。其次,还能够呈现良好的视觉效果,如阴影、图片的细节和层次感。
明暗度

图787-2:明暗度
简单来说属于灯光效果。图片比较注重明暗度,尤其是摄影图片。因为保证图片的质量,最基础的是能够被用户看得直观而清楚,能够很快和很好的分辨出图片当中的内容。
滤镜

图787-3:滤镜-Ingram Cole and Land
轻松实现你所想要的艺术效果和风格,其实就是最简易的修图方式。
转载请注明:网创网 www.netcyw.cn/b787.html










