网页中增加动效无疑能够增加网页的用户体验,在可用性方面的作用:解释某个功能使用后有什么作用;对用户操作进行反馈;引导用户完成某个操作

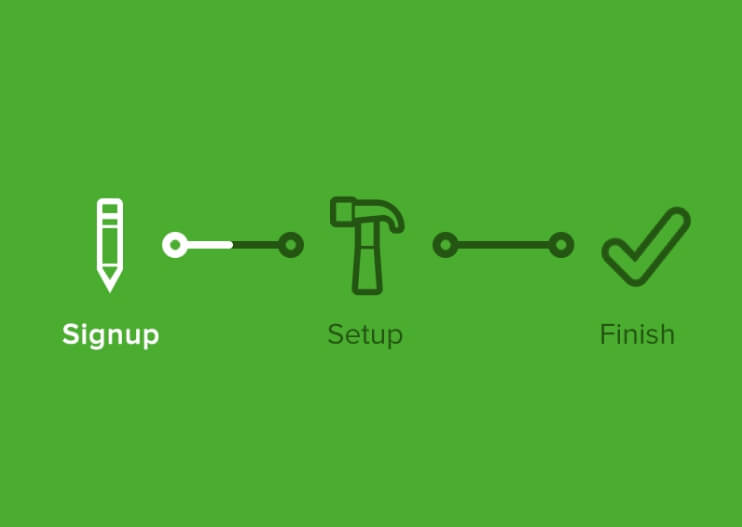
图723-1:引导用户操作流程
使用动画和动效元素的目的之一是为了提高网站的可用性,那么,网页设计时运用动效或者动画元素,如何提出它们对可用性的作用?

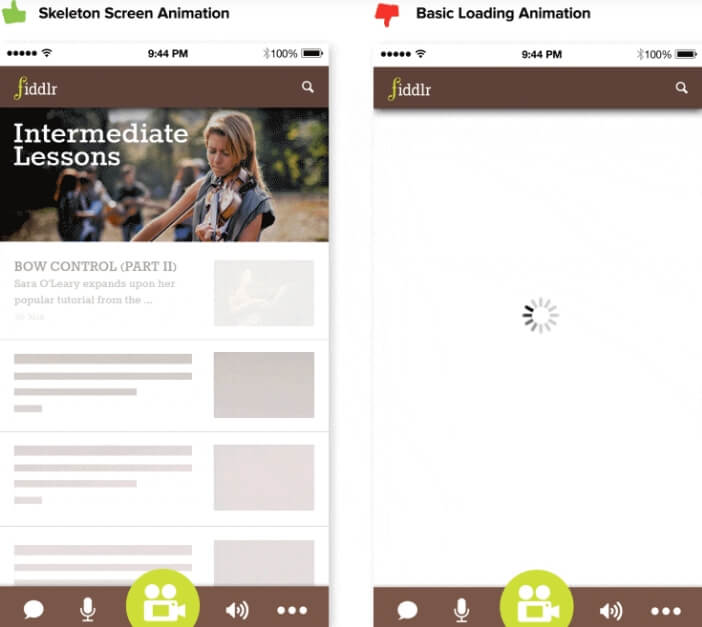
图723-2:加载过程中的功效
1、 能够进行功能解释,展示出网站的运作;
2、 能够呈现出变化,比如展示可点击的元素,或者表单的正确填写方式指引;
3、 能够创建出流程,或者引导用户执行召唤类的操作。

图723-3:反馈用户操作
当然,除了可用性之外,动画和动效元素无疑拥有着比较突出的装饰元素。如果某个动画和动效元素是出于视觉装饰的作用而被运用,无疑是可以的。这虽然并不是服务于可用性,但能够建立出用户与界面之间的情感联系,吸引用户的注意。

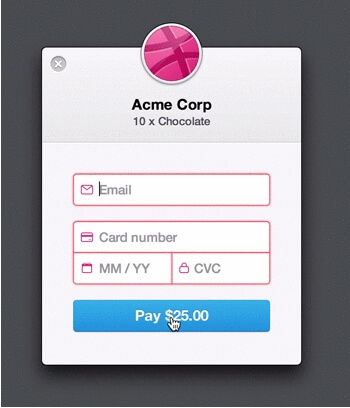
图723-4:提示用户输入有错误——界面闪动
转载请注明:网创网 www.netcyw.cn/b723.html










