首先符合用户的正常操作习惯,减少用户需要记忆的内容;表单项最好左对齐,提示信息距离不要太远;可以和用户交互的内容直观显示,减低寻找成本

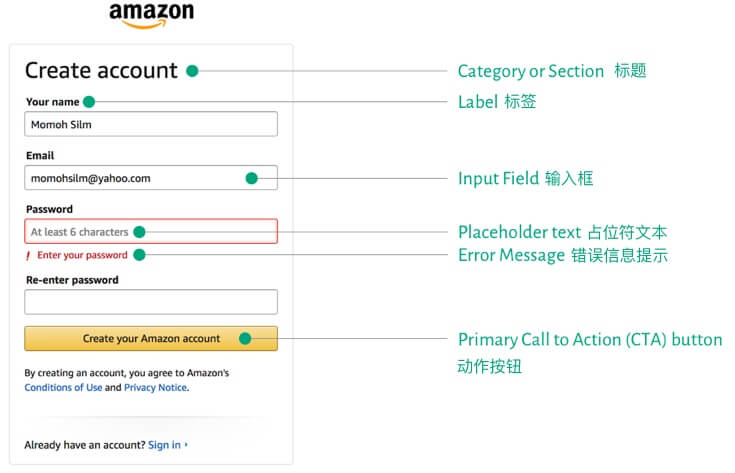
图772-1:亚马逊表单
减少记忆的内容

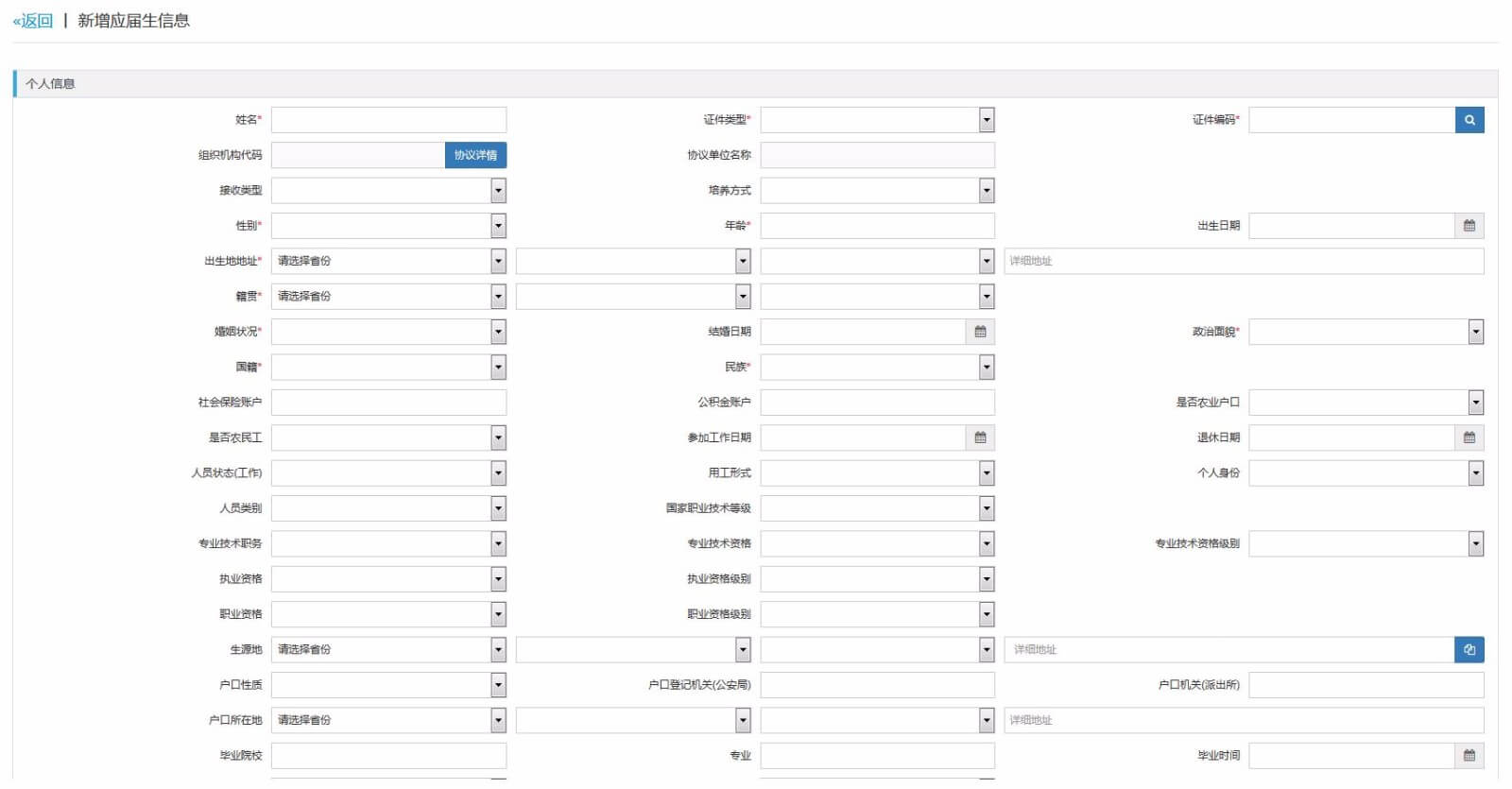
图772-2:复杂表单
对于用户需要去记忆的东西要尽可能减少,如注册表单的标签最好持续的可见显示,用户点击之后行内标签最好还会在,占位文可以显示到输入框外边,能够支持用户复制、粘贴、剪切。
避免眼睛来回移动

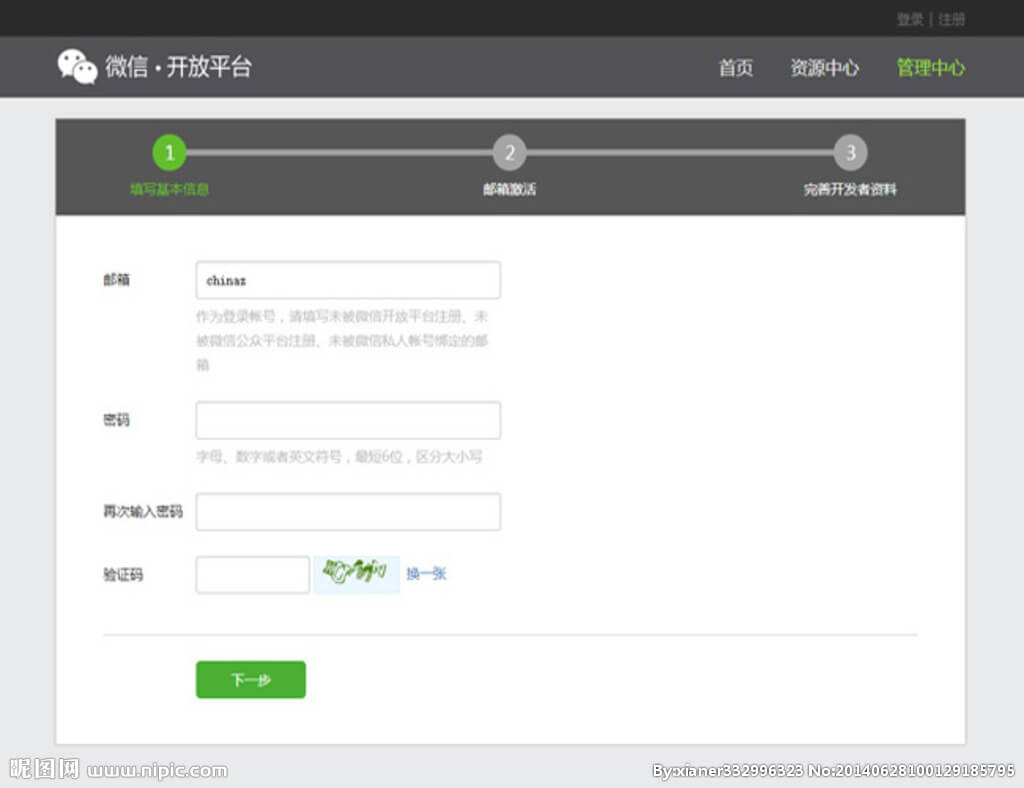
图772-3:微信开放平台注册表单
减少对锯齿视图的使用,这样也会减轻用户眼睛来回移动的次数,并且让各项的补充数据比较接近。如对相同的数据和字段进行合并,方便用户进行对比。又比如表单的标签紧贴相应的元素并且对齐,方便用户查阅和记忆。
可交互内容直观显示

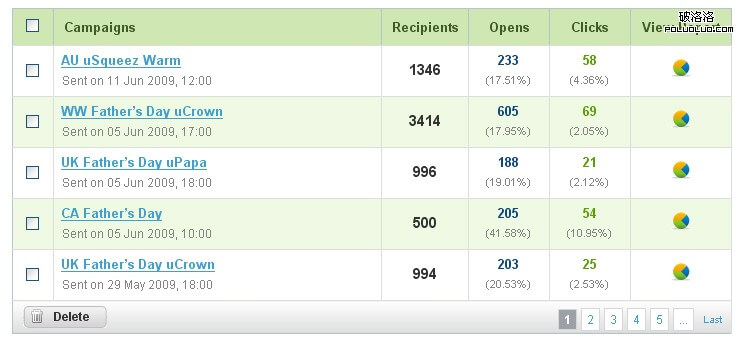
图772-4:表格表单
对于可交互的功能要直观的显示,减少用户的摸索成本。比如合理的进行立体的按钮设计,可拖拽的功能添加纹理。除此之外还有阴影、颜色、大小等。
转载请注明:网创网 www.netcyw.cn/b772.html










