社交型网页的特点是,信息更新频繁,信息类型较多,不同的用户展现的内容有所差别,用户粘度大,在动效方面的3个特点是震撼、直观、统一
震颤

图901-1:点赞动画和二维码下落动画
因为社交界面设计,需要放置大量的图片以及内容更新频繁,所以在设计的时候,要充分考虑到用户需要在原有内容上进行过渡。因此震颤动效的使用,符合了现实的物理规则,起到提醒、反馈但又不会影响用户继续浏览和操作的流程,让界面变得更为自然而生动。
直观

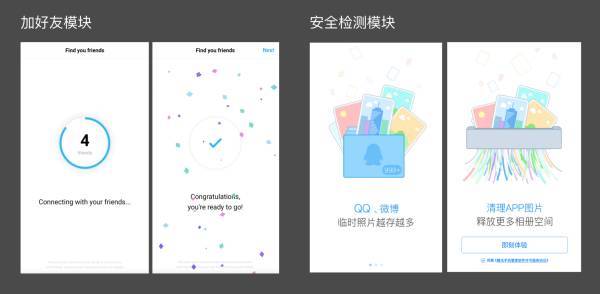
图901-2:加载好友和安全监测模块动画
对于社交界面设计,用户的声音多:要快速,要动态,要清晰。所以,整个界面设计做好色彩方面浓淡相宜。而对于动效的运动方式也要设计简单而直观,这样才能够有效地提升界面的可用性。
统一

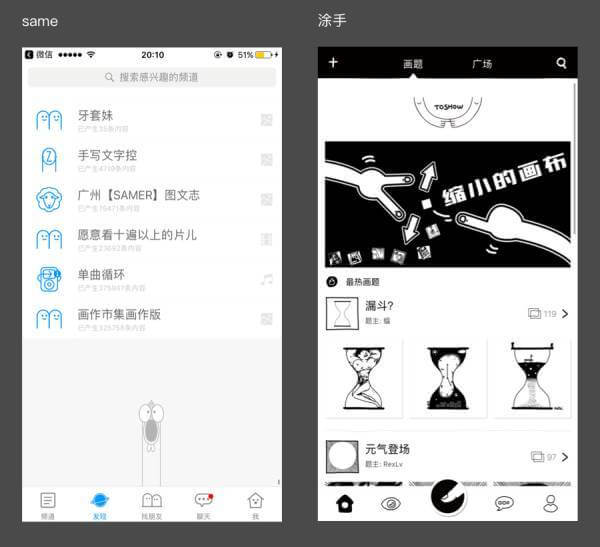
图901-3:彩蛋动画
过多的动效一样会让用户感到负荷。因此,整个界面设计当中使用的动效需要保持统一性。这样也能够提升界面的转化率,最好能够与交互流程自然而顺畅融为一体,让用户感觉趣味之余还不用担忧被打扰。
转载请注明:网创网 www.netcyw.cn/b901.html










