步骤型:数据加载分为多个步骤的话,显示当前加载的步骤,让用户知道已经到那个步骤了;显示轮廓型:显示一个轮廓,数据加载过程中不断的填充数据

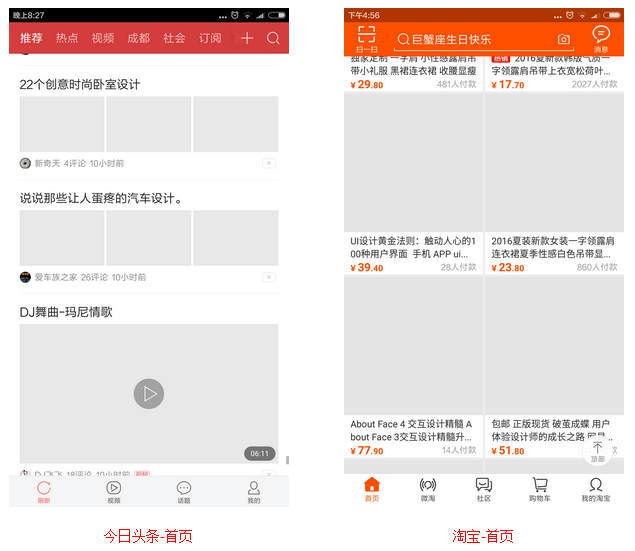
图819-1:数据加载类型
显示步骤的类型

图819-2:随着页面的滚动逐渐加载
简单来说就是加载进程当中设计到的多个步骤,这样能够给用户显示加载进程当中所涉及的多个步骤。
显示轮廓的类型

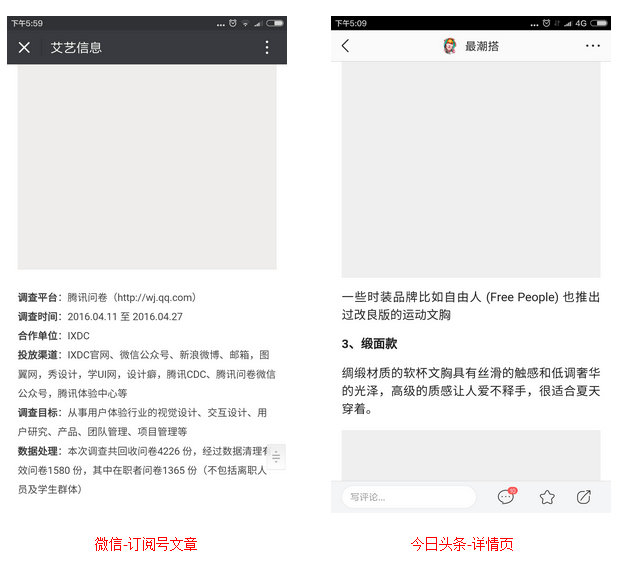
图819-3:先加载文字,后加载图片
轮廓图类型的进度条,能够有效地缓解用户长时间等待的体验过程。因为它可以让那个用户专注于数据加载的过程,而非等待时间的本身!其实轮廓图类型还是一个空白页,因为它在加载数据的时候,能够先向用户传达出页面究竟有哪些数据类型,以及各数据量如何。这种形式能够帮助用户去理解程序对动作的响应所需要的时长是属于正常的。
转载请注明:网创网 www.netcyw.cn/b819.html










