网页设计采用拟物化设计有什么优点和缺点,支持者:具有立体感更贴近用户的习惯,易于保持风格一致;反对者:影响加载速度,低配设备可能会出现卡顿

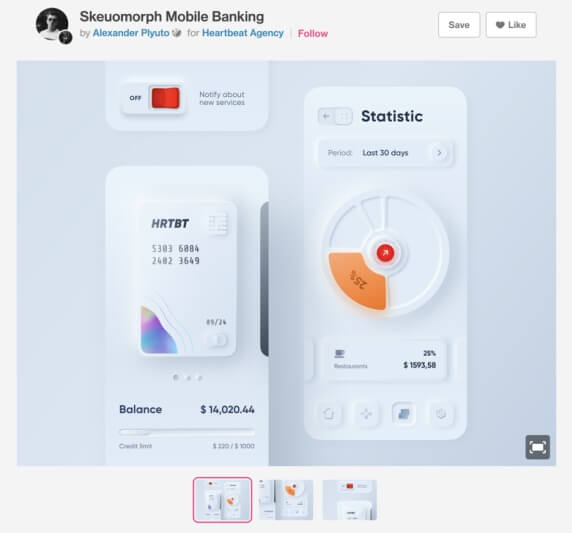
图584-1:拟物化设计1
支持和反对拟物化风格进行页面设计的原因
支持

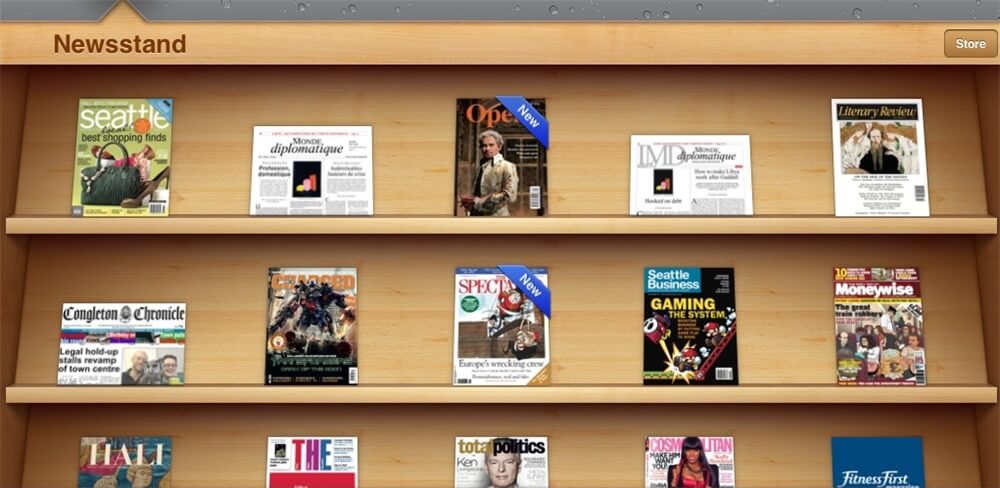
图584-2:拟物化设计2
1、具有立体感,让页面设计在交互方面更贴近用户,比如阴影的运用,用户一眼就可以知道是否能够被点击;
2、有比较详尽而明确的参考,不需要设计师去猜测;
3、如果要开发一个多平台的东西,比如进行一个网站的建设或者应用,它都普遍能够提供统一的体验。用户使用起来也比较方便,更加能够促进网站的品牌化发展。
4、自带了很多动画元素。
反对

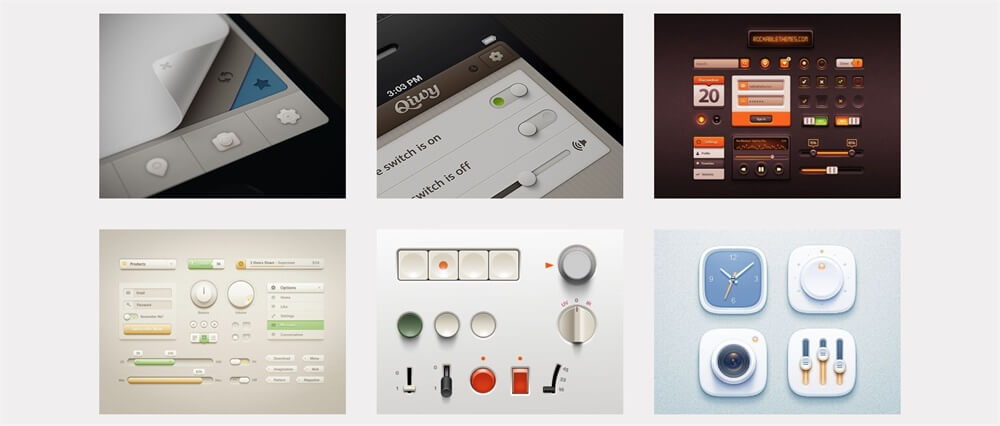
图584-3:拟物化设计3
1、独特性可能要弱一些;
2、毕竟不是所有的系统都能够实现预期的帧频,而且你很难知道怎么去做才能够提高那些可用性;
3、动画有点多,加载速度有点慢;
4、一定程度是在强制设计师去遵循设计指南,扼杀了设计师的创造力。

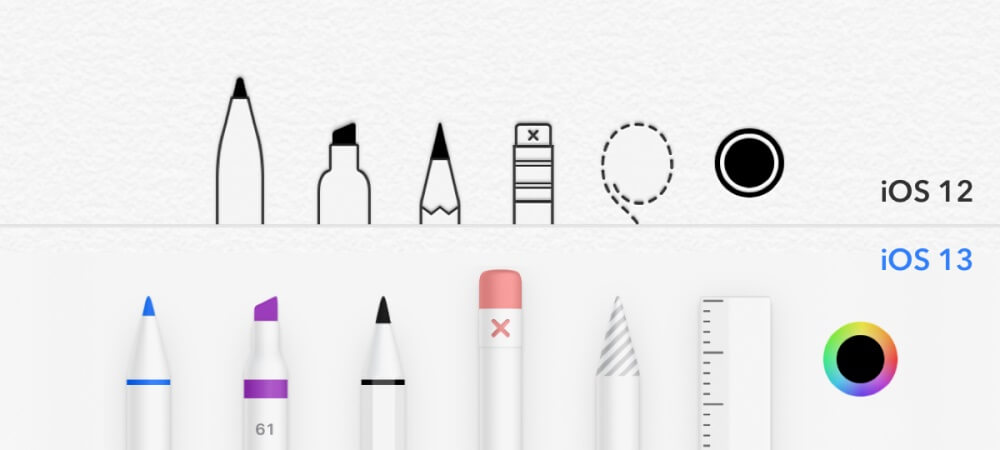
图584-4:拟物化设计4
转载请注明:网创网 www.netcyw.cn/b584.html










