使用与页面内容相关的图片,符合使用者对页面内容的预期;让首图成为视觉中心,将最重要的内容呈现在途中;利用情感化设计,打动用户
使用相关的图片

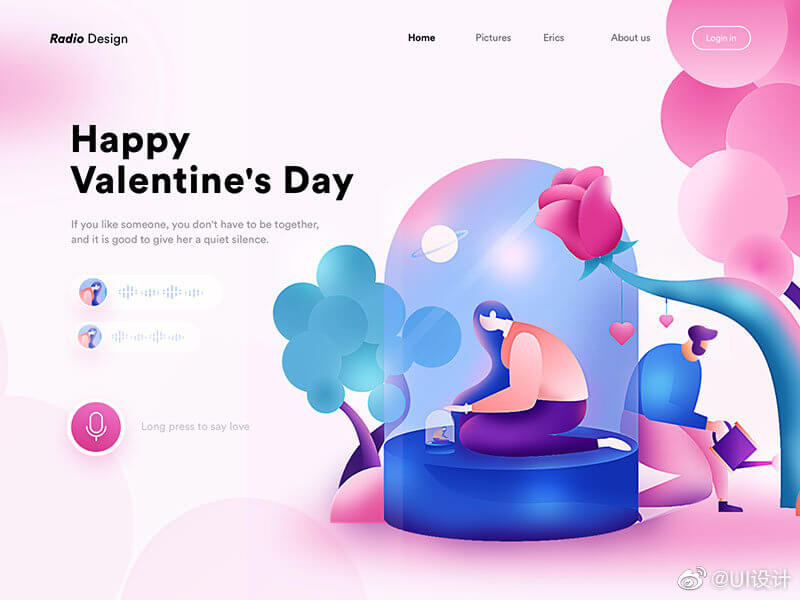
图973-1:首图1
在页面首页图片挑选的时候,一定要精选。与网站相关信息不合适的图片,会降低整体的氛围。而同时内容一致、主旨和目的相匹配的图片,能够很好地规避使用者预期和内容产生的割裂感。
让首图成为视觉核心

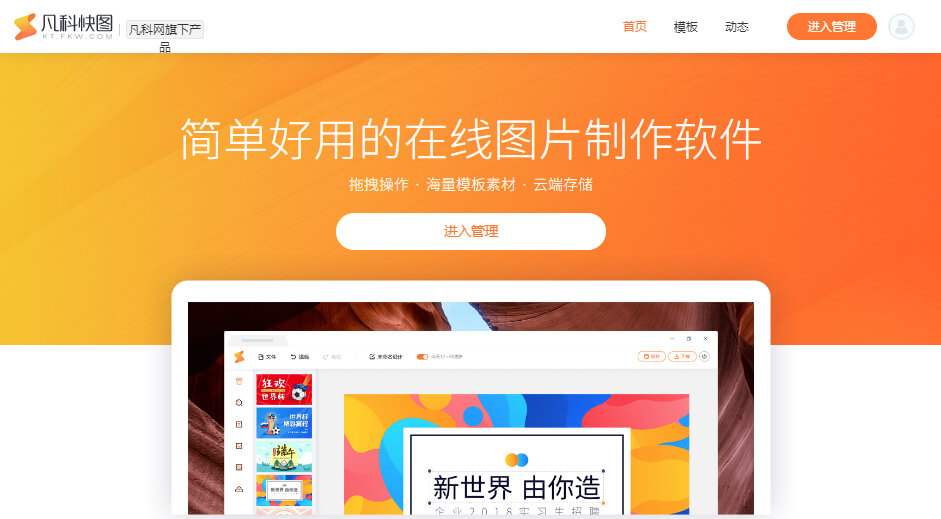
图973-2:首图2
首图是吸睛的重要元素之一,要注意的是首图并不需要将所有的信息内容都呈现出来。相反,首图最好是能够强调重点,将最突出的部分强化并且呈现出来。
情感化设计

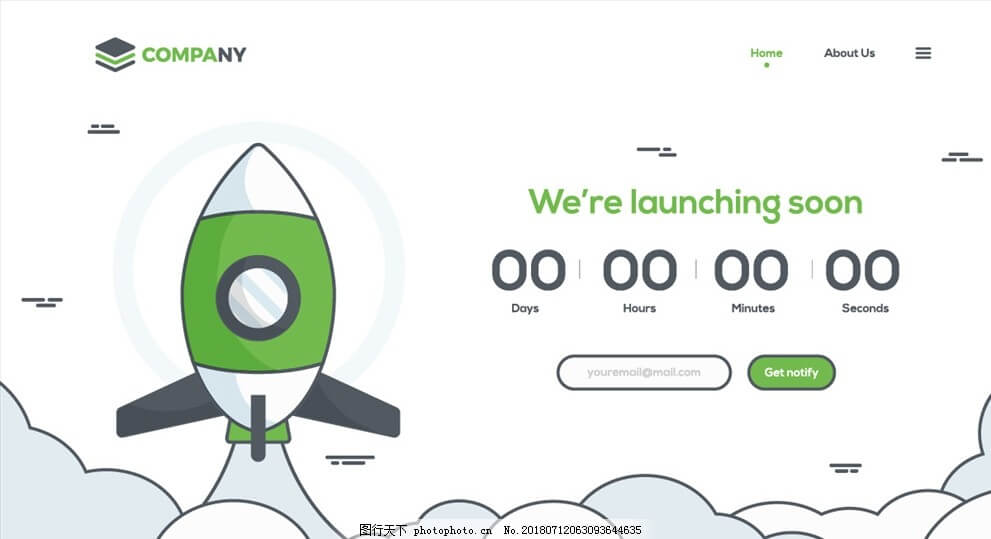
图973-3:首图3
将情感融入页面设计当中,并且用情感去打动你的用户,这也是首图吸睛的技巧之一。
转载请注明:网创网 www.netcyw.cn/b973.html










