几何图形给人童真的感觉;渐变色设计在扁平化设计中非常常用;木纹元素营造自然、富有机理的氛围;水彩元素能够给用户不同的感觉;等
视觉主体符合流行趋势是每位设计师都关注问题,而背景元素也是一样。一个时尚而符合流行趋势的背景,能让网页和APP更符合当前用户体验的氛围。如果你还在头痛如何设计背景,以下几种背景流行趋势,相信会给你不错的指引。
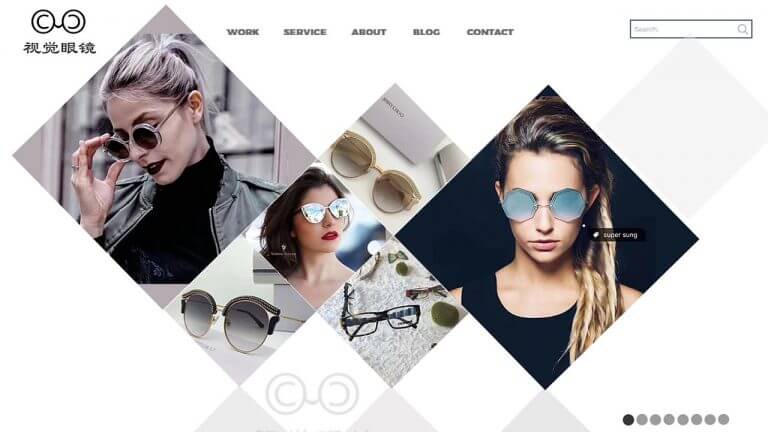
几何图形元素

图1271-1:几何图形元素
几何图形本身带有童真的感觉,能让用户想起小时候“砌积木”的感觉,而它也和一直流行的扁平化设计有着千丝万缕的联系。几何图形能赋予网页设计,以现代感结合简约风格的配色方案,营造对比分明的背景。
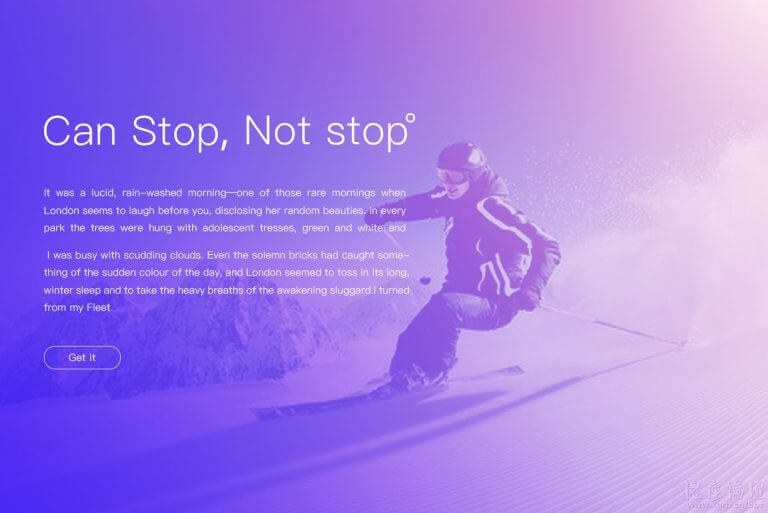
渐变色彩设计

图1271-2:渐变色彩设计
渐变色彩似乎是目前众多设计师的心头好,尤其是扁平化设计流行后,回归潮流的渐变色比以往更加灵活多变。单独的渐变色彩,结合一些前端工具,甚至使用动态的渐变背景,覆盖在视频或图片中,更突出网站上的重要内容。
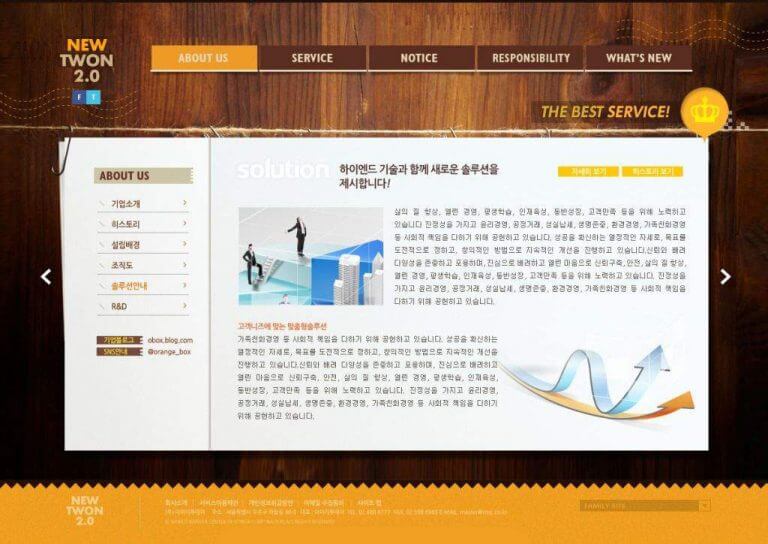
木纹元素

图1271-3:木纹元素
木纹本身能创造出不平整但足够自然、富有肌理的环境氛围。无论是展示产品,还是突显独特场景,木纹元素都能让用户更关注它所衬托的视觉主题。充分利用木纹本质,能避免喧宾夺主,构建出协调的设计。
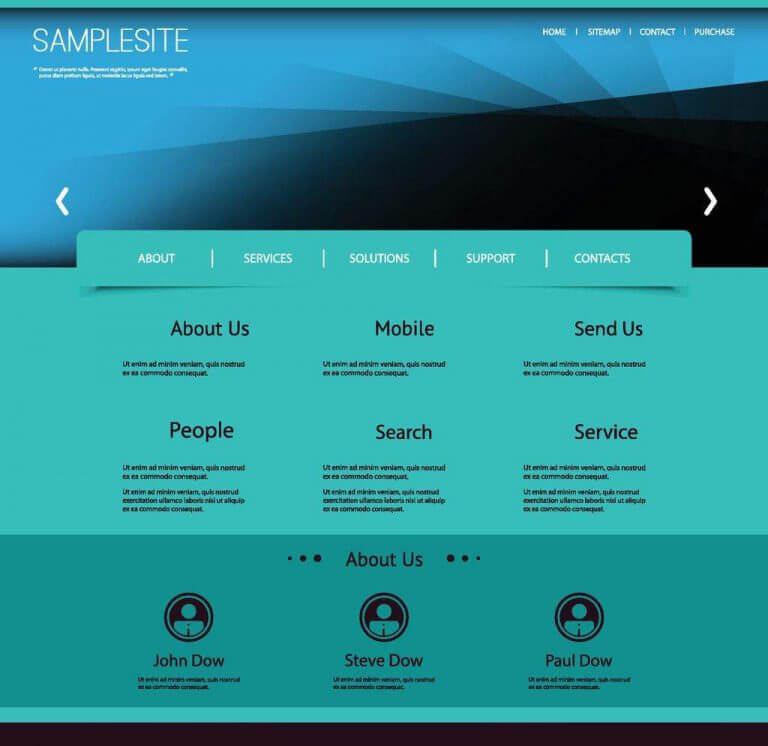
水彩元素

图1271-4:水彩元素
很多人会觉得水彩元素或水彩风格是过于女性化的设计趋势,但实际上,水彩元素在背景设计中能带给用户不同的感觉,传递不同的体验。水彩元素其独特的微妙变化和多样色彩,能够赋予背景以深度,甚至能够很好地平衡背景元素。
抽象图形元素

图1271-5:抽象图形元素
肆意放飞的抽象图形元素和背景设计结合,能在视觉上更容易形成视觉焦点,借助3D建模方式,其渲染效果往往更具有空间感和深度,给其他元素提供更有层次的可展示空间。抽象图形元素并非富有规则的设计,也不是凌乱摆放,而是有组织且有模式的排放方式,让用户不会感到混乱。
气泡和斑点元素

图1271-6:气泡和斑点元素
气泡和斑点这类型元素,貌似和几何图形元素很相似,但实际这两者区别挺大的。气泡和斑点元素分布会较为随意,视觉上也没有那么均匀完美,但却能给画面赋予动感。将带有气泡或斑点元素作为北京,不仅创造视觉吸引力,还会丰富整个设计的层次感,为整个背景在视觉上增色。
线性图案元素

图1271-7:线性图案元素
线性图案元素成为当下流行趋势并不会让人感到意外。线性图案其形式感本身就比较强,对用户有着极强的视觉吸引力,能给用户的视觉导向提供很好的引导性。线性图案可粗可细,可直观清晰也可微妙深沉,这完全靠设计师发挥创意来进行调整。
白色和灰色

图1271-8:白色和灰色
在极简主义风格流行下,白色和灰色是一种非常优秀的背景画板,为屏幕上其他元素提供足够的空间感和对比度。绝大多数白色和灰色都会带有轻微的纹理,或者是设计师借助柔和或轻微的阴影让其他元素在白色和灰色的背景上更加醒目。
当你不知道如何处理背景元素的时候,可以参考目前正在流行的背景设计流行趋势,调整你的网站背景后,你会发觉整个网站设计的感觉都截然不同,带给用户全新的设计氛围。
转载请注明:网创网 www.netcyw.cn/b1271.html










