调整页面底色;图片较小时,可以增加色块、邻近色、重复等方法;利用排版的节奏感也可以增加图版率;增加图形,如图形化的数字、序号、图标等

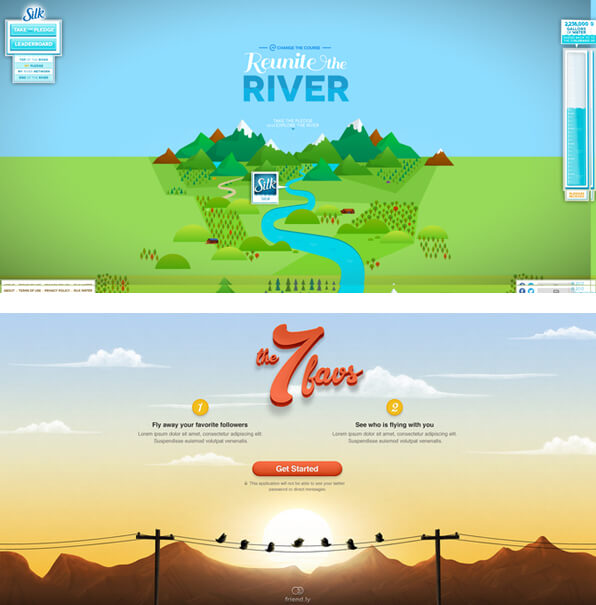
图986-1:100%图版率
1、通过对页面底色的调整,能够提高图版率。
2、如果素材图像的尺寸比较小的话,为了不影响图版率,不妨通过色块,比如是相近色或者互补色的颜色,或者图像的重复来组织页面的结构。以此避免这种素材的不足。
3、页面强节奏设计也能够间接地优化页面的图版率。合理地利用排版的节奏感以及跳跃感,比如最大标题以及最大图,最小标题与最小图片之间的比例。
4、增加图形,无论是数字、序号、角标还是图标等,都能够提高页面的视觉度,以此吸引用户的注意。

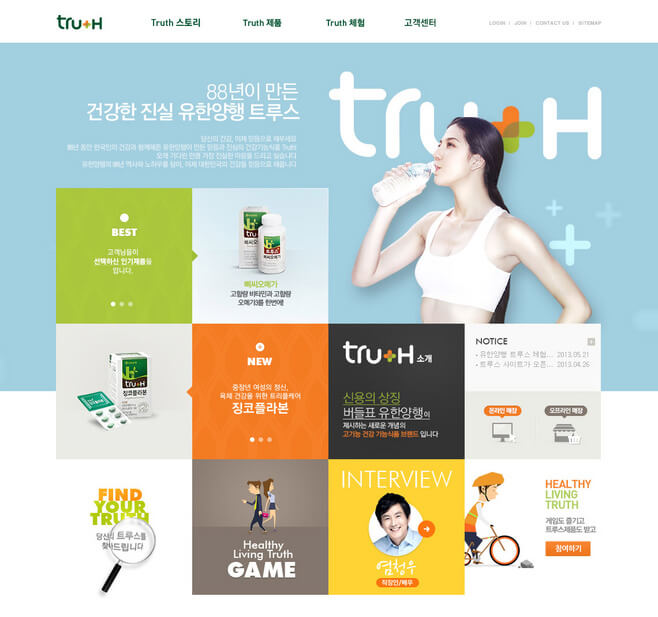
图986-2:色块增加图版率
转载请注明:网创网 www.netcyw.cn/b986.html










